| Author: | divscode |
|---|---|
| Views Total: | 2,606 views |
| Official Page: | Go to website |
| Last Update: | December 23, 2021 |
| License: | MIT |
Preview:

Description:
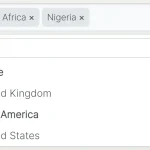
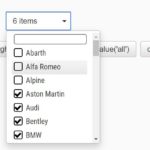
Just another custom select JavaScript library that turns native select boxes into fully styled, beautiful, searchable dropdowns.
How to use it:
1. Include the stylesheet select.min.css and JavaScript select.min.js on the page.
<link rel="stylesheet" href="select.min.css" /> <script src="select.min.js"></script>
2. Add the following HTML data attributes to the <select> element and the library will take care of the rest.
- data-multiple: Enable multiple select
- data-replace: CSS prefix
- data-locale: Language
- data-search: Enable live search
- data-placeholder: Custom placeholder text
- data-img: Option image
<select
name="test"
data-multiple="true"
data-replace="jselect"
data-locale="en"
data-search="true"
data-placeholder="Choose your region">
<optgroup label="North West">
<option value="VDA" data-img="https://image.divscode.com/img/vda.png">Aosta Valley / Vallée d'Aoste</option>
<option value="LIG" data-img="https://image.divscode.com/img/lig.png">Liguria</option>
<option value="LOM" data-img="https://image.divscode.com/img/lom.png">Lombardy</option>
<option value="PIE" data-img="https://image.divscode.com/img/pie.png">Piedmont</option>
</optgroup>
<optgroup label="North East">
<option value="BOL" data-img="https://image.divscode.com/img/bol.png">A.P. Bolzano / Bozen</option>
<option value="TRE" data-img="https://image.divscode.com/img/tre.png">A.P. Trento</option>
<option value="EMR" data-img="https://image.divscode.com/img/emr.png">Emilia-Romagna</option>
<option value="FVG" data-img="https://image.divscode.com/img/fvg.png">Friuli-Venezia Giulia</option>
<option value="VEN" data-img="https://image.divscode.com/img/ven.png">Veneto</option>
</optgroup>
<optgroup label="Centre">
<option value="LAZ" data-img="https://image.divscode.com/img/laz.png">Latium</option>
<option value="MAR" data-img="https://image.divscode.com/img/mar.png">Marche</option>
<option value="TOS" data-img="https://image.divscode.com/img/tos.png">Tuscany</option>
<option value="UMB" data-img="https://image.divscode.com/img/umb.png">Umbria</option>
</optgroup>
<optgroup label="South">
<option value="ABR" data-img="https://image.divscode.com/img/abr.png">Abruzzo</option>
<option value="PUG" data-img="https://image.divscode.com/img/pug.png">Apulia</option>
<option value="BAS" data-img="https://image.divscode.com/img/bas.png">Basilicata</option>
<option value="CAL" data-img="https://image.divscode.com/img/cal.png">Calabria</option>
<option value="CAM" data-img="https://image.divscode.com/img/cam.png">Campania</option>
<option value="MOL" data-img="https://image.divscode.com/img/mol.png">Molise</option>
</optgroup>
<optgroup label="Islands">
<option value="SAR" data-img="https://image.divscode.com/img/sar.png">Sardinia</option>
<option value="SIC" data-img="https://image.divscode.com/img/sic.png">Sicily</option>
</optgroup>
</select>