| Author: | ZPavel |
|---|---|
| Views Total: | 6,773 views |
| Official Page: | Go to website |
| Last Update: | November 18, 2018 |
| License: | MIT |
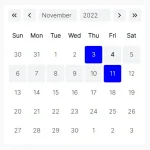
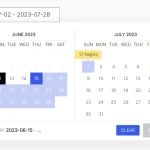
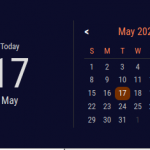
Preview:

Description:
This is a super simple JavaScript library that appends a minimal, clean date picker to the input field using pure JavaScript with no dependencies.
How to use it:
Create a normal text input for the date picker.
<input type="text" class="datepicker"/>
Put the JavaScript file ‘datepicker.js’ at the bottom of the webpage.
<script src="datepicker.js"></script>
That’s it. Apply your custom CSS styles to the date picker.
.dropdown {
position: absolute;
line-height: 20px;
font-size: 12px;
width: 140px;
display: none;
background: #f6f6f6;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}
a.previous, a.next, .days a {
cursor: pointer;
text-align: center;
display: inline-block;
width: 20px;
}
.selected {
font-weight: bold;
background: #8a46ff;
color: #ffffff;
}
input.datepicker:focus + div.dropdown { display: block; }
input.datepicker:focus + div.dropdown, div.dropdown:hover { display: block; }Changelog:
11/18/2018
- fixed for IE 11
10/21/2018
- fixed init month with 2 digits











Nice and very simple but why calendar doesn’t appear in mobile?