| Author: | hummal |
|---|---|
| Views Total: | 3,788 views |
| Official Page: | Go to website |
| Last Update: | August 13, 2022 |
| License: | MIT |
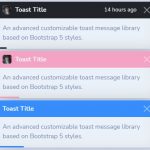
Preview:

Description:
bs-toaster is a vanilla JavaScript library for dynamically creating and manipulating Bootstrap 5 toasts on the web app.
How to use it:
1. Load the necessary Bootstrap 5 framework.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/bootstrap.min.js"></script>
2. Install and import the bs-toaster components.
# Yarn $ yarn add bs-toaster # NPM $ npm i bs-toaster
import {
Toaster,
ToasterPosition,
ToasterTimer,
ToasterType,
} from "bs-toaster";3. Initialize the bs-toaster.
const myToaster = new Toaster();
4. Display a toast with a custom title & message on the screen.
myToaster.create("Title", "Message Here");5. Customize the toast.
myToaster.create("Title", "Message Here", {
// DEFAULT, SUCCESS, DANGER, INFO, PRIMARY, WARNING, DARK
type: ToasterType.DANGER,
// ELAPSED, COUNTDOWN
timer: ToasterTimer.COUNTDOWN,
// Delay hiding the toast (ms)
delay: 5000,
// Enable/disable animation
animation: false,
// Custom toast icon
defaultIconMarkup: '<i class="p-2 me-2 rounded %TYPE%"></i>',
})6. You can also pass the options to the Toaster function during init.
const myToaster = new Toaster({
// DEFAULT, SUCCESS, DANGER, INFO, PRIMARY, WARNING, DARK
type: ToasterType.DANGER,
// ELAPSED, COUNTDOWN
timer: ToasterTimer.COUNTDOWN,
// Delay hiding the toast (ms)
delay: 5000,
// Enable/disable animation
animation: false,
// Custom toast icon
defaultIconMarkup: '<i class="p-2 me-2 rounded %TYPE%"></i>',
});Changelog:
v1.0.5 (08/13/2022)
- popper js update
- esbuild update
- added Toaster.bundle.js to be added to a browser application without using a bundler (/dist/js/Toaster.bundle.js)
v1.0.4 (12/27/2021)
- Reduce bundle size by declaring bootstrap as external in build