| Author: | tanaikech |
|---|---|
| Views Total: | 537 views |
| Official Page: | Go to website |
| Last Update: | August 10, 2022 |
| License: | MIT |
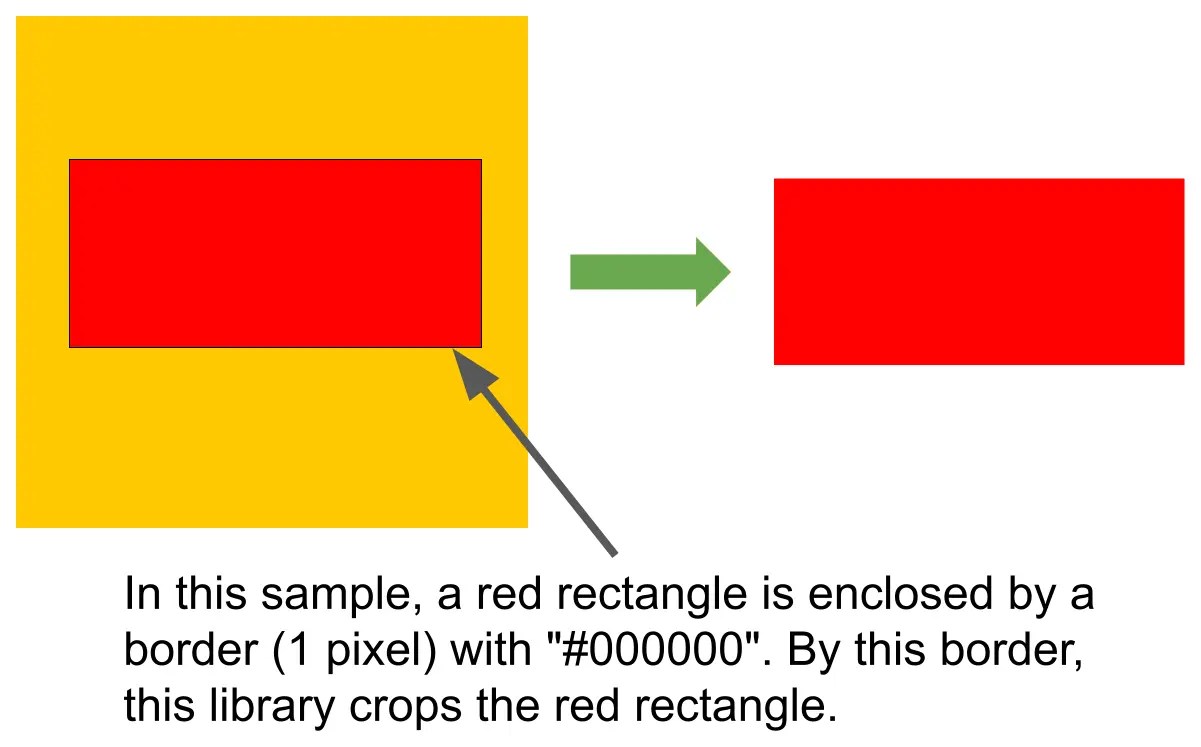
Preview:

Description:
A Vanilla JavaScript library that enables you to crop images that have borders around them.
How to use it:
1. Download and load the cropImageByBorder_js.min.js in the document.
<script src="cropImageByBorder_js.min.js"></script>
2. This example App shows how to crop the image you provide.
<input type="file" accept="image/png" onchange="main(this)" />
function main(e) {
const filename = "cropped.png";
const file = e.files[0];
const fr = new FileReader();
fr.readAsDataURL(file);
fr.onload = async (f) => {
const obj = {
// border color
borderColor: "#000000",
// based64 data
base64Data: f.target.result,
// offset in pixels
offset: 2,
};
const base64 = await CropImageByBorder.getInnerImage(obj).catch((err) =>
console.log(err)
);
const link = document.createElement("a");
link.download = filename;
link.href = base64;
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
delete link;
};
}









