| Author: | massimo-cassandro |
|---|---|
| Views Total: | 619 views |
| Official Page: | Go to website |
| Last Update: | October 14, 2024 |
| License: | MIT |
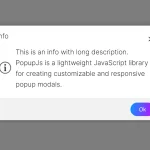
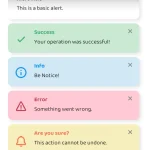
Preview:

Description:
Just another alternative to the native JavaScript popup boxes.
modal-alert.js is a lightweight Vanilla JavaScript library to create alert & confirmation modal windows with customizable content and buttons.
How to use it:
1. Install and download.
# NPM $ npm i @massimo-cassandro/modal-alert
2. Import the modal-alert.js.
import mAlert from '@massimo-cassandro/modal-alert';
3. Create alert and confirm modal windows using the mAlert method.
mAlert({
// success, warning, error, info, or confirm
type: 'success',
// modal title
title: 'my title',
// message
mes: 'Some message',
// OK button
ok_btn_text: 'OK',
// `confirm` only
cancel_btn_text: 'Cancel',
// callback function
callback : function(result) {},
// auto dismiss after 4000
// default `4000` for success, `null` for the others
timer: 4000,
// default CSS classes
heading_class: 'text-success',
ok_btn_class: 'btn-success',
cancel_btn_class: 'btn-outline-warning'
});Changelog:
v2.4.1 (10/14/2024)
- bugfix
v2.3.1 (06/14/2024)
- bugfix
v2.2.0 (06/13/2024)
- extra btn
v2.1.1 (07/16/2023)
- Optional params.title
v2.1.0 (07/15/2023)
- modal background color custom prop & showMarks option
v2.0.0 (06/17/2023)
- Removed setDefaults func