| Author: | vivekascoder |
|---|---|
| Views Total: | 368 views |
| Official Page: | Go to website |
| Last Update: | August 27, 2020 |
| License: | MIT |
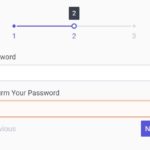
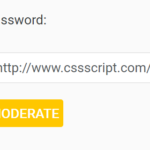
Preview:

Description:
Powerline.css is a CSS library to render a horizontal directional status line that consists of a number of items with different bg colors to indicate hierarchy or workflow.
Ideal for breadcrumbs and steppers.
How to use it:
1. Download and load the stylesheet powerline.css in the document.
<link rel="stylesheet" href="powerline.css" />
2. Add items to the powerline.
<div class="powerline"> <span class="powerline__component">Home</span> <span class="powerline__component">Category</span> <span class="powerline__component">CSSScript</span> <span class="powerline__component">~~</span> ... </div>
3. Override the default color variables.
:root{
--component-0-color: #bd93f9;
--component-1-color: #8be9fd;
--component-2-color: #6272a4;
--component-3-color: #50fa7b;
--component-4-color: #ffb86c;
--component-5-color: #ff79c6;
--component-6-color: yellow;
--component-7-color: #ff5555;
--component-8-color: #f8f8f2;
--component-9-color: royalblue;
}