| Author: | mfuu |
|---|---|
| Views Total: | 894 views |
| Official Page: | Go to website |
| Last Update: | May 30, 2022 |
| License: | MIT |
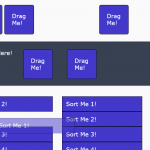
Preview:

Description:
sortable-dnd is a drag’n’drop library that allows you to easily build custom draggable & sortable interfaces without sacrificing your Javascript code quality or behavior maintainability.
You can create any type of draggable, droppable, and sortable elements like lists, grids, cards, divs, etc.
How to use it:
1. Install and import the sortable-dnd.
import Sortable from 'sortable-dnd'
// OR <script type="module"> import Sortable from './src/index.js'; </script>
// OR <script src="dist/sortable.min.js"></script>
2. Initialize the Sortable on the target container whose child elements should be draggable & sortable.
<div id="container"></div>
var DND = new Sortable(
document.getElementById('container'),
{
// options & callbacks here
}
)3. Apply additional styles to the ‘ghost’ box when an element is being dragged.
var DND = new Sortable(
document.getElementById('container'),
{
ghostStyle: {
// CSS styles here,
},
// or apply your own CSS class
ghostClass: '.myClass'
}
)4. Apply additional styles to the selected element while dragging.
var DND = new Sortable(
document.getElementById('container'),
{
chosenClass: '.myCssClass'
}
)5. Set the animation delay in ms. Defaults to 200.
var DND = new Sortable(
document.getElementById('container'),
{
animation: 500
}
)6. Disable the sortable functionality.
var DND = new Sortable(
document.getElementById('container'),
{
disabled: true
}
)7. Determine whether to ignore the native HTML5 DnD behavior. Default: false.
var DND = new Sortable(
document.getElementById('container'),
{
forceFallback: true
}
)8. Determine whether to stop propagation. Default: false.
var DND = new Sortable(
document.getElementById('container'),
{
stopPropagation: true
}
)9. More configurations.
var DND = new Sortable(
document.getElementById('container'),
{
// auto scroll when moving to the edge of the container
autoScroll: true,
// step size
scrollStep: 3,
// threshold
scrollThreshold: 20,
}
)10. Callback functions.
var DND = new Sortable(
document.getElementById('container'),
{
chosenClass: 'chosen',
draggable: (e) => e.target.tagName === 'I' ? true : false, // use function
// draggable: 'i' // use tagName
// draggable: '.drag' // use class
// draggable: '#drag' // use id
dragging: (e) => {
return e.target
},
onDrag: (dragEl, event, originalEvent) => {
// code
},
onMove: (from, ghostEl, event, originalEvent) => {
// code
},
onDrop: (changed, /* originalEvent */event) => {
// code
},
onChange: (from, to, event, originalEvent) => {
// code
}
}
)10. Destroy the instance.
DND.destroy()
Changelog:
v0.2.3 (05/30/2022)
- Add options with autoScroll, scrollStep, scrollThreshold
- Add throttle when element exchange
- Fix bug that mobile devices could not be dragged
- Fix the problem that delay does not take effect
v0.2.0 (05/11/2022)
- remove event dragEnd
- add events: onDrag, onMove, onDrop, onChange
v0.1.0 (05/06/2022)
- Add options disabled, forceFallback, stopPropagation
- Restructure the class
- Updated some internal methods
- Support some mobile devices
v0.0.12 (04/29/2022)
- Fix the problem of scrolling disorder when dragging
- Increase the judgment of whether there is a change before and after dragging
- Add offset value in dragEnd method