| Author: | hustcc |
|---|---|
| Views Total: | 1,625 views |
| Official Page: | Go to website |
| Last Update: | October 12, 2019 |
| License: | MIT |
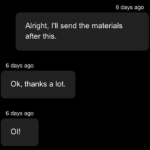
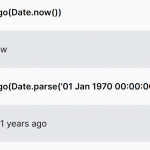
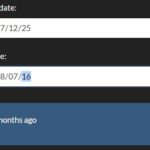
Preview:

Description:
timeago.js is a lightweight and pure JavaScript version of the familiar jQuery timeago plugin that allows to parse and format dates & times using natural language like ‘5 minutes ago’.
Basic usage:
Install and import the timeago.js in your web project.
npm install timeago.js
import { format, render, cancel, register } from 'timeago.js';
// or
import * as timeago from 'timeago.js';Or load the JavaScript library from a CDN.
<script src="https://cdn.jsdelivr.net/npm/timeago.js@latest/dist/timeago.min.js"></script>
Format a specified date time as follow:
// timestamp
format(1544666010224);
// date object
format(new Date(1544666010224));
// date string
format('2019-10-12');
// with locale
format(1544666010224, 'en_US');
// with locale and relative date
format(1544666010224, 'en_US', '2019-10-12');
// returns '12 hours ago'
format(Date.now() - 12 * 1000 * 60 * 60);Format and render the date & time inside a specific container.
<div class="demo" data-timeago="2016-09-12 00:20:00"></div>
timeago().render(document.querySelectorAll('.demo')');Customize the output strings.
// the local dict example is below.
const localeFunc = (number: number, index: number, totalSec: number): [string, string] => {
// number: the timeago / timein number;
// index: the index of array below;
// totalSec: total seconds between date to be formatted and today's date;
return [
['just now', 'right now'],
['%s seconds ago', 'in %s seconds'],
['1 minute ago', 'in 1 minute'],
['%s minutes ago', 'in %s minutes'],
['1 hour ago', 'in 1 hour'],
['%s hours ago', 'in %s hours'],
['1 day ago', 'in 1 day'],
['%s days ago', 'in %s days'],
['1 week ago', 'in 1 week'],
['%s weeks ago', 'in %s weeks'],
['1 month ago', 'in 1 month'],
['%s months ago', 'in %s months'],
['1 year ago', 'in 1 year'],
['%s years ago', 'in %s years']
][index];
};
// register your locale with timeago
register('my-locale', localeFunc);
// use it
format('2016-06-12', 'my-locale');Changelog:
10/12/2019
- v4.0.0-beta.3: refactor: rewrite with typescript, remove jquery support
12/14/2018
- v4.0.0-beta.2
05/27/2018
- v4.0.0
06/21/2017
- v3.0.2