| Author: | avalynx |
|---|---|
| Views Total: | 174 views |
| Official Page: | Go to website |
| Last Update: | June 5, 2025 |
| License: | MIT |
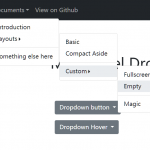
Preview:

Description:
AvalynxSelect is a JavaScript plugin that transforms the regular <select> element into a Bootstrap dropdown component with support for live search, custom styles, scrollable lists, and more.
How to use it:
1. Download the main script avalynx-select.js and insert it into your Bootstrap project.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script> <script src="/path/to/avalynx-select.js"></script>
2. Alternatively, install avalynx-select via NPM and import it as a module into your Bootstrap project.
# NPM $ npm install avalynx-select
import { AvalynxSelect } from 'avalynx-select';3. Instantiate AvalynxSelect with your target <select> element and customize options as needed:
<select class="form-select avalynx-select" id="example"> ... options here ... </select>
new AvalynxSelect("#example", {
// options and defaults
className: '',
liveSearch: false,
caseSensitive: false,
showAll: true,
showActive: true,
scrollList: true,
scrollItems: 8,
noDefaultSelection: false,
}, {
// custom placeholders
searchPlaceholder: 'Search...',
selectPlaceholder: 'Please select...'
});4. Callback functions.
new AvalynxSelect("#example", {
onChange: null,
onLoaded: null,
}Changelog:
v1.0.0 (06/05/2025)
- v1.0.0
v0.0.2 (03/08/2025)
- Template renamed from avalynx-select to avalynx-select-template
- Duplicate id fixed
- Dropdown width after resize fixed
- assetscomposer.json added
- onChange event added
- onLoaded event added