| Author: | DysonJ |
|---|---|
| Views Total: | 10,034 views |
| Official Page: | Go to website |
| Last Update: | September 14, 2016 |
| License: | MIT |
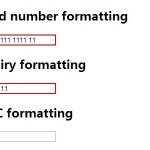
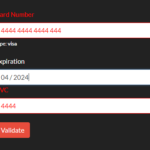
Preview:

Description:
A minimal, vanilla JavaScript credit card validator that has the ability to check & validate the credit card number, expiration Date and CVV. Very useful for your e-commerce or business websites.
How to use it:
The html structure for the credit card form.
<div class="card-bounding">
<aside>Card Number:</aside>
<div class="card-container">
<!--- ".card-type" is a sprite used as a background image with associated classes for the major card types, providing x-y coordinates for the sprite --->
<div class="card-type"></div>
<input placeholder="0000 0000 0000 0000" onkeyup="$cc.validate(event)" />
<!-- The checkmark ".card-valid" used is a custom font from icomoon.io --->
<div class="card-valid"></div>
</div>
<div class="card-details clearfix">
<div class="expiration">
<aside>Expiration Date</aside>
<input onkeyup="$cc.expiry.call(this,event)" maxlength="7" placeholder="mm/yyyy" />
</div>
<div class="cvv">
<aside>CVV</aside>
<input placeholder="XXX"/>
</div>
</div>
</div>Download and place the core JavaScript creditCardValidator.js at the end of the document.
<script src="creditCardValidator.js"></script>
Apply your own CSS styles to the credit card form.
.card-bounding {
width: 90%;
max-width: 500px;
margin: 0 auto;
position: relative;
top: 50%;
transform: translateY(-50%);
padding: 30px;
border: 1px solid #3e73ea;
border-radius: 6px;
font-family: 'Roboto';
background: #ffffff;
}
.card-bounding aside {
font-size: 24px;
padding-bottom: 8px;
}
.card-container {
width: 100%;
padding-left: 80px;
padding-right: 40px;
position: relative;
box-sizing: border-box;
border: 1px solid #ccc;
margin: 0 auto 30px auto;
}
.card-container input {
width: 100%;
letter-spacing: 1px;
font-size: 30px;
padding: 15px 15px 15px 25px;
border: 0;
outline: none;
box-sizing: border-box;
}
.card-type {
width: 80px;
height: 56px;
background: url("images/cards.png");
background-position: 0 -291px;
background-repeat: no-repeat;
position: absolute;
top: 3px;
left: 4px;
}
.card-type.mastercard { background-position: 0 0; }
.card-type.visa { background-position: 0 -115px; }
.card-type.amex { background-position: 0 -57px; }
.card-type.discover { background-position: 0 -174px; }
.card-valid {
position: absolute;
top: 0;
right: 15px;
line-height: 60px;
font-size: 40px;
font-family: 'icons';
color: #ccc;
}
.card-valid.active { color: #42ca7c; }
.card-details {
width: 100%;
text-align: left;
margin-bottom: 30px;
transition: 300ms ease;
}
.card-details input {
font-size: 30px;
padding: 15px;
box-sizing: border-box;
width: 100%;
}
.card-details input.error {
border: 1px solid #c2313c;
box-shadow: 0 4px 8px 0 rgba(238,76,87,0.3);
outline: none;
}
.card-details .expiration {
width: 50%;
float: left;
padding-right: 5%;
}
.card-details .cvv {
width: 45%;
float: left;
}