| Author: | jondavidjohn |
|---|---|
| Views Total: | 6,900 views |
| Official Page: | Go to website |
| Last Update: | July 18, 2018 |
| License: | MIT |
Preview:

Description:
payform is a JavaScript plugin to build and validate a credit card form on your eCommerce website.
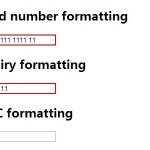
The library automatically formats and validates Credit Card Numbers, Expiration Date, and CVC (Card Verification Code).
It also has the ability to return the card type after you enter the credit card numbers.
The jQuery version is also available.
Supported credit cards:
- Visa
- MasterCard
- American Express
- Diners Club
- Discover
- UnionPay
- JCB
- Visa Electron
- Maestro
- Forbrugsforeningen
- Dankort
- Custom credit card
How to use it:
Create Card Number, Expiration, and CVC input fields as follows:
<label for="ccnum">Card Number</label> <input placeholder="---- ---- ---- ----" type="text" size="19" name="ccnum" id="ccnum"> <label for="expiry">Expiration</label> <input placeholder="-- / --" size="7" type="text" name="expiry" id="expiry"> <label for="cvc">CVC</label> <input placeholder="---" size="4" type="text" name="cvc" id="cvc">
Insert the payform’s JavaScript at the bottom of the page.
<script src="dist/payform.js"></script>
Initialize the payform on your Credit Card form inputs.
var ccnum = document.getElementById('ccnum'),
expiry = document.getElementById('expiry'),
cvc = document.getElementById('cvc'),
payform.cardNumberInput(ccnum);
payform.expiryInput(expiry);
payform.cvcInput(cvc);Validate the form inputs.
payform.validateCardNumber(ccnum.value); payform.validateCardExpiry(expiryObj); payform.validateCardCVC(cvc.value, type.innerHTML);
Return the card type and expiry.
payform.parseCardType(number) payform.parseCardExpiry(string)
You’re also allowed to create custom credit card rules as these:
{
// card type
type: 'custom',
// Regexto identify the card type
pattern: /^5[0-5]/,
// card number lengths.
length: [16],
// valid card CVC lengths.
cvcLength: [3],
// whether a valid card number should satisfy the Luhn check.
luhn: true,
// Regex to format the card number
format: /(\d{1,4})/g
}Changelog:
v1.2.4 (07/19/2018)
- Fix issue with cutting off last 2 digits of some cards











The submit is not working. How can I make it submit?