| Author: | bhuwantm |
|---|---|
| Views Total: | 972 views |
| Official Page: | Go to website |
| Last Update: | July 24, 2015 |
| License: |
Preview:

Description:
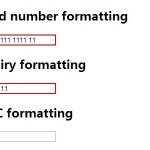
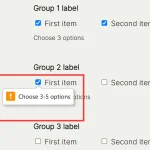
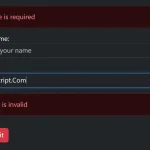
FormValidation is a very lightweight JavaScript library that provides basic client side form validation with custom error messages on submit.
How to use it:
Add the validation.js at the bottom of your web page.
<script src="validation.js"></script>
The form validation library requires a specified markup structure like this:
<form id="frmValidation">
<table id="tblMain" class="table">
<tr>
<td><label for="email">Firstname:</label></td>
<td id="tdFirstname"><input type="input" id="firstname"></td>
</tr>
<br />
<tr>
<td><label for="lastname">Lastname:</label></td>
<td id="tdLastname"><input type="input" id="lastname" /></td>
</tr>
<br />
<tr>
<td><label for="email">E-mail:</label></td>
<td id="tdEmail"><input type ="input" id="email" /></td>
</tr>
<br />
<tr>
<td><label for="url">URL:</label></td>
<td id ="tdURL"><input type ="input" id="url" /></td>
</tr>
<br />
<tr>
<td><label for="password">Password:</label></td>
<td id="tdPassword"><input type ="password" id="password" /></td>
</tr>
<br />
<tr>
<td><label for="confirmPassword">Confirm Password:</label></td>
<td id="tdConfirmPassword"><input type ="password" id="confirmPassword" /></td>
</tr>
<br />
<tr >
<td colspan="2" class="btn-td"><input type="button" id="btnSubmit" class="btn-submit" value="Submit"/></td>
</tr>
</table>
</form>That’s it.