| Author: | beholdr |
|---|---|
| Views Total: | 6,679 views |
| Official Page: | Go to website |
| Last Update: | July 2, 2025 |
| License: | MIT |
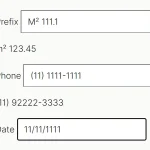
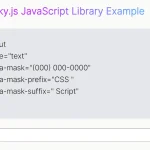
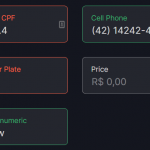
Preview:

Description:
Maska is a small and customizable input mask component for Vanilla JavaScript, Vue 2/3, Alpine.js, and Svelte.
How to use it (Vanilla JS):
1. Install and download the Maska library.
# NPM $ npm install maska --save
2. Import the Maska library.
// ES Module
import { MaskInput } from "maska"
// Browser
<script src="/dist/maska.umd.min.js"></script>3. Define the mask rules in the data-mask attribute. All default tokens:
- ‘#’: digits, { pattern: /[0-9]/ }
- ‘@’: letters, { pattern: /[a-zA-Z]/ }
- ‘*’: letters & digits, { pattern: /[a-zA-Z0-9]/ }
- ‘!’: used to escape symbols
<input data-mask="+1 (###) ###-####" class="masked" type="tel" autocomplete="tel"> <input data-mask="##/##/####" class="masked"> <input data-mask="#*" class="masked">
4. Initialize the plugin on the input and done.
new MaskInput("[data-maska]")5. Customize the mask tokens.
<input data-maska="Z-Z" data-maska-tokens="{ 'Z': { 'pattern': '[A-Z]' }}">
<input data-maska="Z-Z" data-maska-tokens="Z:[A-Z]">
<input data-maska="#00.#00.#00.#00" data-maska-tokens="0:[0-9]:optional">
<input data-maska="A A" data-maska-tokens="A:[A-Z]:multiple">
<input data-maska="9 99#,##" data-maska-tokens="9:[0-9]:repeated">6. Available mask options.
<input data-maska="A-A" data-maska-tokens="A:[A-Z]" data-maska-eager data-maska-tokens-replace data-maska-reversed />
7. Available input options.
new MaskInput("input", {
mask: "#-#",
reversed: true,
onMaska: (detail) => console.log(detail.completed),
postProcess: (value) => value.slice(0, 5),
preProcess: (value) => { return value.toUpperCase(); },
})8. Destroy the input mask plugin.
var myMask = new MaskInput("[data-maska]")
myMask.destroy();Changelog:
v3.2.0 (07/02/2025)
- Better work with unicode regexp tokens
v3.1.1 (03/22/2025)
- Bugfixes
v3.1.0 (02/02/2025)
- Feat: allow float input for masked/unmasked/completed
v3.0.4 (11/28/2024)
- Use AbortController for input event cleanup
v3.0.3 (10/06/2024)
- update
v3.0.2 (08/26/2024)
- fix: correct check for NaN
v3.0.1 (08/23/2024)
- Bugfix
v3.0.1 (08/23/2024)
- Bugfix
v2.1.11 (01/10/2024)
- Fixed bug with multiple token
v2.1.11 (01/10/2024)
- Fixed bug with multiple token
v2.1.10 (08/02/2023)
- Bugfix
v2.1.9 (05/01/2023)
- Bugfix
v2.1.8 (04/10/2023)
- Fixed potential infinite update loop
v2.1.7 (02/12/2023)
- Make directive change async for correct eager mode
v2.1.6 (02/11/2023)
- Bugfix
v2.1.6 (01/30/2023)
- Bugfix
v2.1.5 (01/21/2023)
- Bugfix
v2.1.4 (01/13/2023)
- Bugfix
v2.1.3 (12/30/2022)
- Bugfix
v2.1.2 (12/26/2022)
- Bugfix
v2.1.1 (12/10/2022)
- Bugfix
v2.1.0 (12/09/2022)
- Better work with custom components and v-model
- New feature: passing empty string or null as mask will disable it (allows any symbols)
v2.0.1 (12/07/2022)
- Bugfix
v2.0.0 (11/15/2022)
- Fully rewritten in TypeScript
- Autobind to vue variable
- Eager and reversed masking modes
- Optonal and repeated tokens
- Simplified syntax for custom tokens
- Dynamic masks with custom function logic
- Hooks for pre/post- processing
- Ability to replace or merge custom tokens
v1.5.1 (11/15/2022)
- Update
v1.5.0 (11/14/2021)
- Add preprocessor option
v1.4.7 (11/07/2021)
- Fix unnecessary mask update on state change
v1.4.6 (10/02/2021)
- Fixed init value in vue 3.x
v1.4.5 (07/23/2021)
- Fixed bugs in Vue 3+
v1.4.4 (07/10/2021)
- Fixed bugs in Vue
v1.4.3 (07/02/2021)
- Make tokens argument optional
v1.4.2 (05/28/2021)
- Bugfix
v1.4.1 (02/23/2021)
- Fixed bug with dynamic mask
v1.4.0 (02/07/2021)
- Ability to get raw (unmasked) value
v1.3.2 (11/30/2020)
- Add typescript basic declarations
v1.3.1 (10/16/2020)
- Better support for Vue.js 3.
v1.2.0 (10/11/2020)
- Added custom transform function support alongside uppercase and lowercase
v1.2.0 (10/11/2020)
- Added custom transform function support alongside uppercase and lowercase
v1.2.0 (09/28/2020)
- Now the masked symbol is shown immediately
v1.1.6 (09/13/2020)
- Fix cursor jumps when editing first symbol
v1.1.5 (08/20/2020)
- Update
v1.1.4 (03/14/2020)
- Update
v1.1.2 (02/08/2020)
- Prevent adding multiple event listeners