| Author: | ianes1978 |
|---|---|
| Views Total: | 349 views |
| Official Page: | Go to website |
| Last Update: | September 11, 2020 |
| License: | MIT |
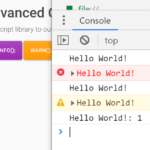
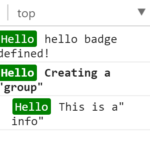
Preview:

Description:
PrettyLog is a JavaScript library to replace the console.log() function that applies custom styles to log badges (labels) and messages displayed in the web console.
How to use it:
1. Install the PrettyLog with NPM.
# NPM $ npm i pretty-browser-log --save
2. Import the PrettyLog.
import {prettyLog} from './src/prettylog.js';
export {prettyLog};
import {prettyLog as log} from './index.js'3. Create your own themes by applying custom CSS styles to logs.
log.addManyLogStyles([
{name:'title',badge:'Title:',badgeStyle:'',messageStyle:'color:black;font-size:1rem;font-weight:bold;'},
{name:'danger',badge:'Danger:',badgeStyle:'background-color:red;',messageStyle:'color:red'},
{name:'todo',badge:'ToDo:',badgeStyle:'background-color:red',messageStyle:'background-color:yellow;color:red;'},
{name:'action',badge:'Action:',badgeStyle:'background-color:#6b5b95',messageStyle:'color:#6b5b95'},
{name:'noLabel',badge:'',badgeStyle:'border: 0',messageStyle:'color:#4CD964; border: 1px solid;border-radius:0.4rem;padding:2px 6px'},
{name:'dot',badge:' ',badgeStyle:'background-color:orange ;border-radius:50%',messageStyle:''},
{name:'success',badge:'Success:',badgeStyle:'background-color:#4CD964',messageStyle:'color:#4CD964;'},
// ...
])4. Display logs with different styles in the browser console.
// default
log.msg('Log Messages Here');
// title theme
log.title('Log Messages Here');
// danger theme
log.danger('Log Messages Here');
// success theme
log.success('Log Messages Here');
// action theme
log.action('Log Messages Here');
// todo theme
log.todo('Log Messages Here');
// with no label
log.noLabel('Log Messages Here');
// dot themes
log.dot('Log Messages Here');