| Author: | MarcusTHellams |
|---|---|
| Views Total: | 4,709 views |
| Official Page: | Go to website |
| Last Update: | August 18, 2016 |
| License: | MIT |
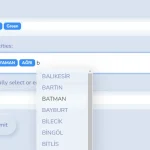
Preview:

Description:
CascadingCascadingcaJust another JavaScript implementation of the ajax-enabled cascading dropdown where the options of current select depend on the changes of the items in the previous one.
How to use it:
Include the JavaScript file cascadingLists.js at the bottom of the webpage.
<script src="src/cascadingLists.js"></script>
Create two dependent select list in your webpage.
Create a new CascadingLists() object and pass in the following parameters:
- ajax: boolean. if when the options for the listener don’t come from an ajax call
- broadcaster: html select node that is listend to when to update
- listener: html select node that changes based on the broadcaster
- url: text
- onSuccces: funtion anything additional you want done once the resouce call to populate the drop down is successfully called
- onError: funtion anything additional you want done once the resouce call to populate the drop down is unsuccessfully called
- beforeCall: function to call before ajax call is made,
- afterCall: function to call after ajax call is made,
- onBroadCasterChange: functon called when broacaster is changed
- nonAjaxChange: function to call when the options for the listener don’t come from an ajax call
CascadingLists({
// settings goes here
});