| Author: | lucasnr |
|---|---|
| Views Total: | 8,429 views |
| Official Page: | Go to website |
| Last Update: | March 21, 2020 |
| License: | MIT |
Preview:

Description:
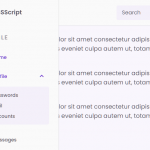
A CSS only responsive fixed sidebar navigation that collapses into a bottom nav bar on mobile devices.
Hovering over the menu icon will expand the sidebar to the full size with a smooth CSS powered transition effect.
Alternative:
See It In Action:
How to use it:
1. Download and load the necessary Stylesheet sidebar.css in the document’s head section.
<link rel="stylesheet" href="./assets/css/sidebar.css" />
2. Create a sidebar navigation as follows. That’s it.
<aside class="sidebar">
<nav>
<ul class="sidebar__nav">
<li>
<a href="#" class="sidebar__nav__link">
<i class="mdi mdi-fingerprint"></i>
<span class="sidebar__nav__text">Fingerprint</span>
</a>
</li>
<li>
<a href="#" class="sidebar__nav__link">
<i class="mdi mdi-credit-card"></i>
<span class="sidebar__nav__text">Credit card</span>
</a>
</li>
<li>
<a href="#" class="sidebar__nav__link">
<i class="mdi mdi-cart"></i>
<span class="sidebar__nav__text">Shopping cart</span>
</a>
</li>
<li>
<a href="#" class="sidebar__nav__link">
<i class="mdi mdi-account-circle"></i>
<span class="sidebar__nav__text">Account circle</span>
</a>
</li>
<li>
<a href="#" class="sidebar__nav__link">
<i class="mdi mdi-camera"></i>
<span class="sidebar__nav__text">Camera</span>
</a>
</li>
<li>
<a href="#" class="sidebar__nav__link">
<i class="mdi mdi-settings"></i>
<span class="sidebar__nav__text">Settings</span>
</a>
</li>
</ul>
</nav>
</aside>