| Author: | |
|---|---|
| Views Total: | 13,944 views |
| Official Page: | Go to website |
| Last Update: | January 21, 2015 |
| License: | MIT |
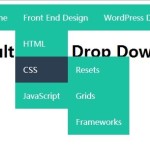
Preview:

Description:
A simple clean, animated , multi-level dropdown navigation menu written in pure CSS/CSS3.
How to use it:
Create a 2-level dropdown menu from a nested list.
<ul><li class="home">Home</li>
<li>About</li>
<li>
Services
<ul>
<li>Web Design</li>
<li>Web Development</li>
<li class="ill">Graphic Design</li>
</ul>
</li>
<li>Blog</li>
<li class="contact">Contact</li>
</ul>The CSS for the main menu.
ul {
text-align: left;
display: inline;
margin: 0;
padding: 15px 4px 17px 0;
list-style: none;
box-shadow: 0 2px 5px 0 rgba(0,0,0,0.16), 0 2px 10px 0 rgba(0,0,0,0.12);
}
ul li {
font: bold 12px/18px sans-serif;
display: inline-block;
margin-right: -4px;
position: relative;
padding: 15px 20px;
background: #00BCD4;
cursor: pointer;
-webkit-transition: all 0.2s;
-moz-transition: all 0.2s;
-ms-transition: all 0.2s;
-o-transition: all 0.2s;
transition: all 0.2s;
color: #fff;
}
ul li:hover {
background: #4DD0E1;
color: #fff;
}The CSS for the sub menu.
ul li ul {
padding: 0;
position: absolute;
top: 48px;
left: 0;
width: 150px;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
display: none;
opacity: 0;
visibility: hidden;
-webkit-transiton: opacity 0.2s;
-moz-transition: opacity 0.2s;
-ms-transition: opacity 0.2s;
-o-transition: opacity 0.2s;
-transition: opacity 0.2s;
box-shadow: 0 2px 5px 0 rgba(0,0,0,0.16), 0 2px 10px 0 rgba(0,0,0,0.12);
}
ul li ul li {
background: #00ACC1;
display: block;
color: #fff;
}
ul li ul li:hover { background: #4DD0E1; }
ul li:hover ul {
display: block;
opacity: 1;
visibility: visible;
}