| Author: | Rogant |
|---|---|
| Views Total: | 6,319 views |
| Official Page: | Go to website |
| Last Update: | May 30, 2016 |
| License: | MIT |
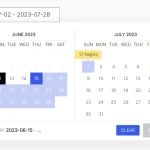
Preview:

Description:
tripPicker is a pure JavaScript library that helps the user select a date range in a simple way.
How to use it:
Include both datepicker.css and datepicker.js on the webpage.
<link rel="stylesheet" href="datepicker/datepicker.css"> <script src="datepicker/datepicker.js"></script>
Create 2 input fields for the date range picker.
<input type="text" class="startDate" placeholder="Start"> <input type="text" class="endDate" placeholder="End">
Create a new datePicker object and specify the start / end date inputs like this:
var tripDatePicker = new datePicker({
start: document.getElementsByClassName('startDate'),
end: document.getElementsByClassName('endDate'),
});Specify how many months to be displayed in the date range picker.
var tripDatePicker = new datePicker({
start: document.getElementsByClassName('startDate'),
end: document.getElementsByClassName('endDate'),
months: 2,
});