| Author: | RIDICS |
|---|---|
| Views Total: | 8,895 views |
| Official Page: | Go to website |
| Last Update: | December 12, 2019 |
| License: | MIT |
Preview:

Description:
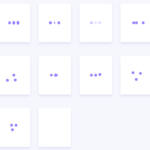
Loading-Visualization is a JavaScript/CSS library to visualizing loading status in animated, customizable loading spinners & progress bars.
Loading indicators included:
- Bars
- Squares
- Circles
- Dots
- Spinner
- Dashed
- Line
- Bordered Line
How to use it:
Download and insert the main JavaScript & Stylesheet into the document.
<link href="dist/main.css" type="text/css" rel="stylesheet"/> <script src="dist/main.js" type="text/javascript"></script>
Add the following CSS classes to the elements and done.
- lv-bars
- lv-squares
- lv-circles
- lv-dots
- lv-spinner
- lv-dashed
- lv-line
- lv-bordered_line
- lv-determinate_circle
- lv-determinate_line
- lv-determinate_bordered_line
<div class="lv-bars"></div>
Add a custom loading label to the loading indicator using the data-label attribute.
<div class="lv-bars" data-label="Loading..."></div>
Add a percentage counter to the loading indicator using the data-percentage attribute.
<div class="lv-bars" data-label="Loading..." data-percentage="true"></div>
Specify the size of the loading indicator using the following CSS classes:
- lg
- md
- sm
- tiny
- tiniest
<div class="lv-bars md"></div>
Set the alignment of the loading indicator using the following CSS classes:
- lv-left
- lv-mid
- lv-right
<div class="lv-bars lv-mid md"></div>
Set the margin of the loading indicator using the following CSS classes:
- lvt-{1-5}
- lvr-{1-5}
- lvb-{1-5}
- lvl-{1-5}
<div class="lv-bars lv-mid md lvt-3"></div>
API methods.
// updates loading bars lv.updateBar(type, barElement, newValue, maxValue); // updates loading spinners lv.updateCircle(type, circleElement, newValue, maxValue); // resets the loading indicator lv.reset(type, element, maxValue); // fills the loading indicator lv.fill(type, element, maxValue); // adds a new loading indicator lv.add(type, element, addValue, maxValue);
Previews:

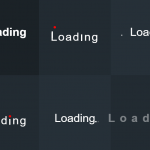
Loading-Visualization Bordered Line

Loading-Visualization Line

Loading-Visualization Dashed

Loading-Visualization Spinners

Loading-Visualization Dots

Loading-Visualization Circles

Loading-Visualization Squares

Loading-Visualization Bars
Changelog:
v1.2.13 (12/12/2019)
- improved scaling circles in lv-circles
v1.2.12 (12/06/2019)
- changed starting position of lv-circles
v1.2.11 (11/28/2019)
- lv-dots are now animated with color and start with appearing and not disappearing
v1.2.10 (11/07/2019)
- added functions to control element’s id
v1.2.9 (11/06/2019)
- fixed blinking glitch in chrome with pulsating dots
v1.2.7 (10/24/2019)
- separating colordefinition from other styles
v1.2.6 (10/23/2019)
- added tiniest size option to circular elements
v1.2.5 (10/16/2019)
- creating html element is not necessary to be done separately; added addClass and removeClass functions to ElementBase
v1.2.1 (10/04/2019)
- fixed small gap in determinate bordered lines edges
v1.2.0 (10/03/2019)
- added forgotten set function
v1.1.0 (09/26/2019)
- added function to stop mutation observer
v1.1.0 (09/25/2019)
- added percentage control