| Author: | hanakola |
|---|---|
| Views Total: | 1,463 views |
| Official Page: | Go to website |
| Last Update: | August 3, 2020 |
| License: | MIT |
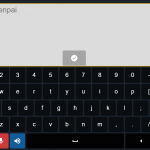
Preview:

Description:
A pretty clean virtual keyboard that can be attached to any text field on the webpage.
Perfect for the desktop web project. Written in pure (Vanilla) JavaScript.
How to use it:
1. Load the needed Material Icons in the document.
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet" />
2. Load the virtual keyboard’s JavaScript and CSS in the document.
<link rel="stylesheet" href="src/keyboard.css" /> <script src="src/keyboard.js"></script>
3. Add the CSS use-keyboard-input to the target text field and done.
<textarea class="use-keyboard-input"></textarea>