| Author: | NomisIV |
|---|---|
| Views Total: | 20,086 views |
| Official Page: | Go to website |
| Last Update: | August 4, 2020 |
| License: | MIT |
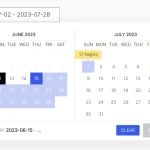
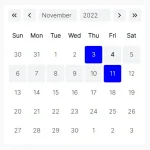
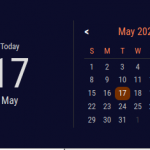
Preview:

Description:
A simple, lightweight, configurable date picker that works with the input field and is written in pure JavaScript/CSS.
See also:
How to use it:
To use the date picker, include the stylesheet datepicker.css and JavaScript datepicker.js on the page.
<!-- Datepicker.css --> <link rel="stylesheet" href="datepicker.css"> <!-- Datepicker.js --> <script src="datepicker.js"></script>
Initialize the date picker on an input field.
<input type="text" id="datepicker" autocomplete="off"></input>
const instance = new Datepicker(document.getElementById("datepicker"));Specify the first & last dates.
instance.config({
first_date: new Date(2019, 0, 1), // 01/01/2019
last_date: new Date(2019, 11, 31) // 12/31/2019
});Specify the initial & enabled dates.
instance.config({
initial_date: new Date(2002, 08, 04)
enabled_days: d => {
return (d.getDay() > 0 && d.getDay() < 6);
},
});Customize the first day of the week.
instance.config({
first_day_of_week: "Sunday"
});Format the output date.
instance.config({
format: instance => { return (months_short[instance.getMonth()] + " " + instance.getDate()); }
});Get/set the date
instance.getDate(); instance.getDate();
Changelog:
08/04/2020
- Multiple datepickers per page
- Cooler CSS
- TypeScript -> cleaner code
- Year view
- Ability to set the initial date
- Ability to change the first day of the month
- Better error checking
02/05/2020
- Fix October 27 2019 duplicate
03/12/2019
- Fixed the header not being centered
03/08/2019
- Added month picker (click the month name)











Hi, How can I make the month format two digit (mm)? For instance currently February comes out as 2 instead of 02.
Can two instances be put on one page, ie an input for initial date and an input for last date?
@Tom – this worked for me:
Birthdate
Birthdate2
const elem = document.getElementById(‘foo’);
const datepicker = new Datepicker(elem, {
// …options
});
const elem2 = document.getElementById(‘foo2’);
const datepicker2 = new Datepicker(elem2, {
// …options
});
Oops – the HTML in my first response was rendered – here is another try:
<–
Birthdate
Birthdate2
–>