| Author: | CVarisco |
|---|---|
| Views Total: | 177 views |
| Official Page: | Go to website |
| Last Update: | March 24, 2016 |
| License: | MIT |
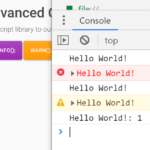
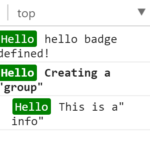
Preview:

Description:
CLog.js is a tiny JavaScript library used for adding different colors to console logs in the Chrome’s dev tool. Helpful for organize your console logs by sections or types using specific text colors.
How to use it:
Download and add the Clog.js script into your webpage.
<script src="clog.js"></script>
Create a new Clog instance.
var CLog = new CLog(options);
Add console logs using the .log() method.
// The first argument need to be a color.
CLog.log('#52361f', parameters...);Override the default options and colors.
var options = {
// The console.group mode of Google Chrome is set to false by default
group: false,
// Define the color. (Default color: Black)
colors: {
log: "#31f095",
home: "#e86024",
error: "#e22f2f",
network: "#08bce9",
}
}