| Author: | mrwweb |
|---|---|
| Views Total: | 3,393 views |
| Official Page: | Go to website |
| Last Update: | May 27, 2025 |
| License: | MIT |
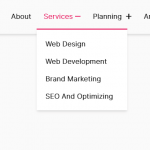
Preview:

Description:
Clicky Menus is a fast, responsive, progressive enhancement, touch support, fully accessible dropdown menu for the web.
Features:
- Converts the dropdown into an accordion menu in mobile view.
- Automatically prevents offscreen submenu.
- Navigates between menu items with Tab.
- Allows to sub-menus with click, touch tap, and Enter/Space key.
- Allows to close sub-menus with ESC key.
How to use it:
1. Import the Clicky Menus into the HTML.
<link rel="stylesheet" href="./clicky-menus.css" /> <script src="./clicky-menus.js"></script>
2. Create a dropdown menu from a nested nav list as follows. That’s it.
<!-- for use with <use> -->
<svg xmlns="http://www.w3.org/2000/svg" hidden>
<symbol id="arrow" viewbox="0 0 16 16" >
<polyline points="4 6, 8 10, 12 6" stroke="#000" stroke-width="2" fill="transparent" stroke-linecap="round" />
</symbol>
</svg>
<!-- In the real world, all hrefs would have go to real, unique URLs, not a "#" -->
<nav id="site-navigation" class="site-navigation" aria-label="Clickable Menu Demonstration">
<ul class="main-menu clicky-menu no-js">
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">
Category
<svg aria-hidden="true" width="16" height="16">
<use xlink:href="#arrow" />
</svg>
</a>
<ul>
<li><a href="#">Accordion</a></li>
<li><a href="#">Carousel</a></li>
<li><a href="#">Dropdown</a></li>
<li><a href="#">Menu</a></li>
<li><a href="#">Navigation</a></li>
</ul>
</li>
<li>
<a href="#">
Social
<svg aria-hidden="true" width="16" height="16">
<use xlink:href="#arrow" />
</svg>
</a>
<ul>
<li><a href="#">Facebook</a></li>
<li><a href="#">Twitter</a></li>
<li><a href="#">Linkedin</a></li>
<li><a href="#">Instagram</a></li>
</ul>
</li>
<li>
<a href="#">
About
<svg aria-hidden="true" width="16" height="16">
<use xlink:href="#arrow" />
</svg>
</a>
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Policy</a></li>
<li><a href="#">Contact</a></li>
</ul>
</li>
</ul>
</nav>3. Enable an element to close the opened submenu.
<button data-clicky-menus-close="my-menu">Close Open Submenus</button>
Changelog:
v1.5.0 (05/27/2025)
- Improved ESC key handling
v1.4.0 (04/29/2025)
- Improved unique IDs for submenus
v1.3.0 (04/26/2025)
- Use the data-clicky-menus-close attribute on any element to automatically close the open submenu. It should be set to the ID of the element with the clicky-menu class.
- Don’t let ESC propogate when pressed on an item inside a submenu. This should generally prevent dialogs and other toggle features from closing when they contain a menu.
- Strip special characters from automatically generated submenu IDs and add an increment (e.g. -1) to the end of each ID to get much closer to guaranteeing it is unique.
v1.2.0 (05/22/2024)
- Programmatically close menus with 3rd-party scripts
- Minor CSS improvement to make things more likely to work out of the box
11/08/2022
- Add iterator to menu init. Use iterator to give menu parent a unique ID if it doesn’t have one and fix bug where submenus toggle for all items where the parent item has the same text