| Author: | onokumus |
|---|---|
| Views Total: | 12,306 views |
| Official Page: | Go to website |
| Last Update: | January 13, 2023 |
| License: | MIT |
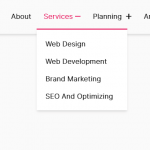
Preview:

Description:
This is the vanilla JavaScript version of the jQuery metisMenu plugin that helps you create responsive, animated, accessible, accordion/dropdown navigation on the web app.
Features:
- Smooth collapse/expand animations.
- AJAX enabled.
- Compatible with desktop and mobile.
- Event handlers.
- Custom animations based on animate.css.
Basic usage:
Install the metisMenu with package managers.
# Yarn $ yarn add metisMenu # NPM $ npm install metisMenu --save
Include the metisMenu’s JavaScript and CSS files on the page.
<link rel="stylesheet" href="/path/to/metismenujs.min.css"> <script src="/path/to/metismenujs.min.js"></script>
Create a multi-level navigation from nested HTML lists as follows:
<ul class="metismenu" id="example">
<li>
<a class="has-arrow" href="#" aria-expanded="false">
<span class="fa fa-fw fa-github fa-lg"></span>
metisMenu
</a>
<ul class="collapse">
<li>
<a href="https://github.com/onokumus/metismenujs">
<span class="fa fa-fw fa-code-fork"></span> Fork
</a>
</li>
<li>
<a href="https://github.com/onokumus/metismenujs">
<span class="fa fa-fw fa-star"></span> Star
</a>
</li>
<li>
<a href="https://github.com/onokumus/metismenujs/issues">
<span class="fa fa-fw fa-exclamation-triangle"></span> Issues
</a>
</li>
</ul>
</li>
<li>
<a class="has-arrow" href="#" aria-expanded="false">Menu 0</a>
<ul class="collapse">
<li>
<a href="#">item 0.1</a>
</li>
<li>
<a href="#">item 0.2</a>
</li>
<li>
<a href="http://onokumus.com">onokumus</a>
</li>
<li>
<a href="#">item 0.4</a>
</li>
</ul>
</li>
<li id="removable">
<a class="has-arrow" href="#" aria-expanded="false">Menu 1</a>
<ul class="collapse">
<li>
<a href="#">item 1.1</a>
</li>
<li>
<a href="#">item 1.2</a>
</li>
<li>
<a class="has-arrow" href="#" aria-expanded="false">Menu 1.3</a>
<ul class="collapse">
<li>
<a href="#">item 1.3.1</a>
</li>
<li>
<a href="#">item 1.3.2</a>
</li>
<li>
<a href="#">item 1.3.3</a>
</li>
<li>
<a href="#">item 1.3.4</a>
</li>
</ul>
</li>
<li>
<a href="#">item 1.4</a>
</li>
<li>
<a class="has-arrow" href="#" aria-expanded="false">Menu 1.5</a>
<ul class="collapse">
<li>
<a href="#">item 1.5.1</a>
</li>
<li>
<a href="#">item 1.5.2</a>
</li>
<li>
<a href="#">item 1.5.3</a>
</li>
<li>
<a href="#">item 1.5.4</a>
</li>
</ul>
</li>
</ul>
</li>
<li>
<a class="has-arrow" href="#" aria-expanded="false">Menu 2</a>
<ul class="collapse">
<li>
<a href="#">item 2.1</a>
</li>
<li>
<a href="#">item 2.2</a>
</li>
<li>
<a href="#">item 2.3</a>
</li>
<li>
<a href="#">item 2.4</a>
</li>
</ul>
</li>
</ul>Initialize the navigation with default settings.
document.addEventListener("DOMContentLoaded", function(event) {
new MetisMenu('#example');
});Available options to customize the navigation.
document.addEventListener("DOMContentLoaded", function(event) {
new MetisMenu('#example',{
// selector of parent trigger
parentTrigger: "li",
// selector of submenu
subMenu: "ul",
// enable auto collapse
toggle: true,
// trigger element
triggerElement: "a"
});
});Event handlers.
document.addEventListener("DOMContentLoaded", function(event) {
new MetisMenu('#example')
.on('show.metisMenu', function(event) {
console.log(event.detail.showElement);
})
.on('shown.metisMenu', function(event) {
console.log(event.detail.shownElement);
})
.on('hide.metisMenu', function(event) {
console.log(event.detail.hideElement);
})
.on('hidden.metisMenu', function(event) {
console.log(event.detail.hiddenElement);
});
});API methods.
const mm = new MetisMenu("#menu");
// stop and destroy metisMenu
mm.dispose();
// update metisMenu
mm.update();Changelog:
v1.4.0 (01/13/2023)
- bugfix
v1.3.1 (08/16/2021)
- bugfix
05/17/2021
- remove support for old frameworks
12/30/2020
- fix animate.css
07/04/2020
- v1.2.1
04/25/2020
- v1.2.0
07/27/2019
- v1.1.0
09/08/2018
- v1.0.2