| Author: | woadudakand |
|---|---|
| Views Total: | 8,921 views |
| Official Page: | Go to website |
| Last Update: | February 20, 2021 |
| License: | MIT |
Preview:

Description:
A robust yet easy-to-use JavaScript library used to beautify and enhance the default single or multiple select boxes.
Features:
- Custom Image or Icon for each option
- Works with the native select element.
- Select multiple options just like a tags input.
- Live search.
How to use it:
1. Load the pureScriptSelect’s JavaScript and CSS files in the HTML file.
<link rel="stylesheet" href="style.css" /> <script src="script.js"></script>
2. Add custom images to the select options.

<div class="directorist-select" id="selectImg">
<select name="" >
<option value="">Select Item</option>
<option img='1.svg' value="alom">Alom</option>
<option img='2.png' value="basir">Basir</option>
<option img='3.svg' value="asad">Asad</option>
<option img='4.svg' value="barek">Barek</option>
</select>
</div>pureScriptSelect('#selectImg');3. Or add custom icons (Font Awesome in this example) to the select options.
![]()
<div class="directorist-select" id="selectIcon">
<select name="" >
<option value="">Select Item</option>
<option icon="fas fa-check" value="alom">Alom</option>
<option icon="fas fa-check" value="basir">Basir</option>
<option icon="fas fa-check" value="asad">Asad</option>
<option icon="fas fa-check" value="barek">Barek</option>
</select>
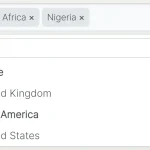
</div>pureScriptSelect('#selectIcon');4. Add a search field to the select that allows the visitor to filter through the options.
<div class="directorist-select" id="selectIcon" data-isSearch="true">
<select name="" >
<option value="">Select Item</option>
<option icon="fas fa-check" value="alom">Alom</option>
<option icon="fas fa-check" value="basir">Basir</option>
<option icon="fas fa-check" value="asad">Asad</option>
<option icon="fas fa-check" value="barek">Barek</option>
</select>
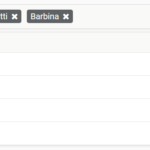
</div>5. Convert a multi-select into a tags input.

<div class="directorist-select directorist-select-multi" id="multiSelect" data-isSearch="true" data-multiSelect='[{value: "abul", key: 0}]' data-max="5">
<select name="mySelect" >
<option value="">Select Item</option>
<option value="abul">Abul</option>
<option value="bacco">Bacco</option>
<option value="bodri">Bodri</option>
<option value="canmia">Canmia</option>
<option value="choncol">Choncol</option>
<option value="condon">Condon</option>
<option value="chalek">Chalek</option>
<option value="deloar">Deloar</option>
<option value="dulon">Dulon</option>
<option value="dipu">Dipu</option>
<option value="dulal">Dulal</option>
</select>
</div>pureScriptSelect('#multiSelect');Changelog:
02/20/2021
- Update











There’s a way to don’t show a default value in data-multiSelect=”[{value: ‘abul’, key: 0}]” ?