| Author: | ahmadbilaldev |
|---|---|
| Views Total: | 379 views |
| Official Page: | Go to website |
| Last Update: | August 16, 2023 |
| License: | MIT |
Preview:

Description:
LangUI is a collection of free, open-source, ready-made Tailwind CSS components explicitly designed for AI projects.
It can save time and effort when designing AI LLM apps and chatbot UIs. Just copy and paste – no complex setup is needed.
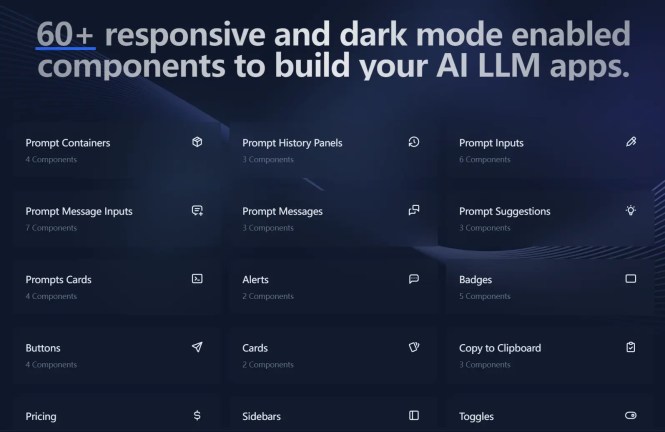
Components Included:
- Prompt Containers (4 Components)
- Prompt History Panels (3 Components)
- Prompt Inputs (6 Components)
- Prompt Message Inputs(7 Components)
- Prompt Messages (3 Components)
- Prompt Suggestions (3 Components)
- Prompts Cards (4 Components)
- Alerts (2 Components)
- Badges (5 Components)
- Buttons (4 Components)
- Cards (2 Components)
- Copy to Clipboard (3 Components)
- Pricing (4 Components)
- Sidebars (4 Components)
- Toggles (2 Components)
How to use it:
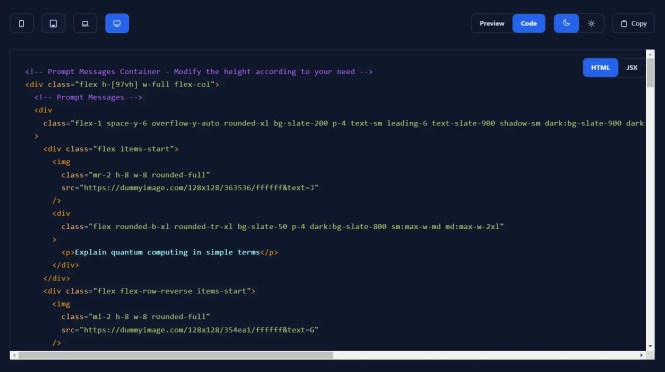
1. Navigate to the components library on LangUI.dev and explore the wide range of components available.

2. Once you’ve selected a component, simply copy the HTML or JSX code provided on the page.

3. Whether you’re working with a plain HTML project or a framework like React, Vue, or Angular, integrating LangUI components is a breeze. Just paste the copied code where you want the component to appear, and you’re all set.