| Author: | CamdenFoucht |
|---|---|
| Views Total: | 13,252 views |
| Official Page: | Go to website |
| Last Update: | August 21, 2018 |
| License: | MIT |
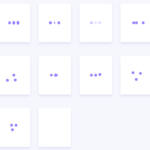
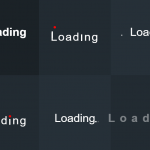
Preview:

Description:
Yet another CSS loader collection that provides 16 animated loading indicators/spinners based on CSS3 animations and plain HTML structure.
How to use it:
Include a loader CSS of your choice in the head section of the html document.
- bt-spinner.css
- circle-loader.css
- cm-spinner.css
- dot-loader.css
- heart-loader.css
- hm-spinner.css
- mesh-loader.css
- ml-loader.css
- multi-spinner.css
- nb-spinner.css
- reverse-spinner.css
- square-spinner.css
- triforce-loader.css
- triple-spinner.css
<link href="bt-spinner.css" rel="stylesheet">
Override the default size & color of the loader.
.bt-spinner {
width: 75px;
height: 75px;
border-radius: 50%;
background-color: transparent;
border: 2px solid #222;
border-top: 2px solid #03A9F4;
-webkit-animation: 1s spin linear infinite;
animation: 1s spin linear infinite;
}