| Author: | Freeedle |
|---|---|
| Views Total: | 3,738 views |
| Official Page: | Go to website |
| Last Update: | January 17, 2025 |
| License: | MIT |
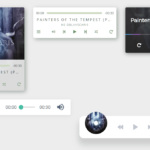
Preview:

Description:
Essential Audio is a super tiny JavaScript library to create responsive, slim, and mobile-friendly HTML5 audio players for songs, episodes, etc.
How to use it:
1. Add the Essential Audio’s JavaScript and Stylesheet to the webpage.
<link rel="stylesheet" href="essential_audio.css" /> <script src="essential_audio.js"></script>
2. Embedding an audio player into the document is as easy as creating a DIV element on the page.
- .ssential_audio – Required CSS selector.
- data-url – Path to audio file
<div class="essential_audio"
data-url="1.mp3">
<span class="no_js">Please activate JavaScript for the audio player.</span>
</div>3. Feel free to change the default styles to create your own player theme.
Changelog:
v2.1.1 (01/17/2024)
- JavaScript: improved manual init method: clearing loading bar timeouts before running the init
v2.0.1 (03/30/2024)
- JavaScript: type attribute removed from audio sources – works without and makes the script lighter and even more error-resistant
v2.0.0 (03/27/2024)
- JavaScript: redesigned file handling – both simplified and stabilized
- HTML: new multiple file handling in data-url attribute: now as comma-separated URLs
- JavaScript: improved click & drag behavior
- JavaScript: passive event listeners now optional (depending on the preferred scroll behavior)
- JavaScript: deprecated event property replaced by event listener
- JavaScript: Unhandled Promise Rejection issue resolved
- CSS: minor Code change (click & track sensor)
v1.0.4 (11/23/2022)
- JS update
v1.0.3 (10/13/2022)
- JS update
v1.0.2 (03/09/2021)
- JavaScript: improved buffering behavior
- CSS: minor code change
02/20/2021
- CSS updated
12/04/2020
- Updated