| Author: | 7PH |
|---|---|
| Views Total: | 2,016 views |
| Official Page: | Go to website |
| Last Update: | May 11, 2022 |
| License: | MIT |
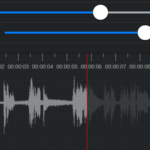
Preview:

Description:
A Vanilla JS audio visualization library that uses Web Audio and Canvas APIs to render visually pleasing graphics in real-time. Based on the pixi.js library. Free to use under MIT License.
How to use it:
1. Install and import the Power Audio.
# NPM $ npm i poweraudio
// ES5
const PowerAudio = require('poweraudio');
// ES6/TypeScript
import { PowerAudio } from 'poweraudio';
// Browser
<script src="/dist/poweraudio.js"></script>2. Define the path to the audio file.
const myAudio = new Audio('audio.mp3');3. You can also load audio from the page.
<audio id="audio" preload="auto" crossorigin="anonymous" controls="true"> <source src="audio.mp3" type="audio/mpeg"> </audio>
4. Create a container for the audio visualizer.
<div id="visualization"></div>
5. Initialize the Power Audio.
const myVisualizer = new PowerAudio.Viz({
container: '#visualization',
source: myAudio,
});6. Start the audio & audio visualizer.
// Play audio myAudio.play(); // Make circle flip myVisualizer.flip();