| Author: | Atulin |
|---|---|
| Views Total: | 1,615 views |
| Official Page: | Go to website |
| Last Update: | February 27, 2019 |
| License: | LGPL-3.0 |
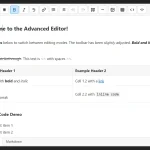
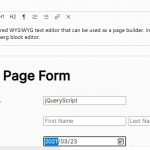
Preview:

Description:
Editor.js is a lightweight basic WYSIWYG Html/Text editor created using pure JavaScript and CSS.
Features:
- Clear formatting
- Insert header
- Italic
- Bold
- Underline
- Strikethrough
- Unordered list
- Ordered list
- Insert Youtube Video
- Insert Gfycat Video
- Insert image
- Insert horizontal line
How to use it:
Load the stylesheet editor.min.css and editor.min.js in the document.
<link rel="stylesheet" href="css/editor.min.css"> <script src="js/editor.min.js"></script>
Create the HTML for the WYSIWYG editor. Note that the editor requires a contentEditable element to work.
<div id="editor">
<div id="tools">
<button title="Clear formatting" id="clear">C</button>
<button title="Insert header" id="heading">H</button>
<hr>
<button title="Italic" id="italics">I</button>
<button title="Bold" id="bold">B</button>
<button title="Underline" id="underline">U</button>
<button title="Strikethrough" id="strikethrough">S</button>
<hr>
<button title="Unordered list" id="ul">ul</button>
<button title="Ordered list" id="ol">ol</button>
<hr>
<button title="Insert video" id="video">vid</button>
<button title="Insert image" id="image">img</button>
<button title="Insert Gfycat" id="gfy">gfy</button>
<hr>
<button title="Insert horizontal line" id="hr">hr</button>
</div>
<div id="input" contenteditable="true"></div>
</div>










HI …
1. Hi … Is there a way to customize the toolbar ? Say to remove the img / video functionality ?
2. If we want to incorporate this into a php type application ( so that the text entered can be captured and written to a database )
3. Can we retain the formatting once writter to a database – say the bold or bulleted list ?
Thanks for your great work !
No reply ? Ok …Case closed …