| Author: | JiHong88 |
|---|---|
| Views Total: | 30,520 views |
| Official Page: | Go to website |
| Last Update: | February 6, 2025 |
| License: | MIT |
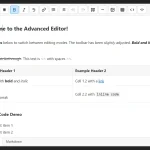
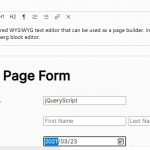
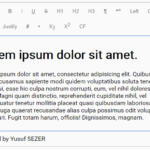
Preview:

Description:
Suneditor is a lightweight, flexible, customizable, pure JavaScript WYSIWYG text editor for your web applications.
How to use it:
Load the needed suneditor.css and suneditor.js in the html document.
<link href="suneditor/css/suneditor.css" rel="stylesheet"> <script src="suneditor/js/suneditor.js"></script>
Create a normal textarea element for the WYSIWYG editor.
<textarea id="editor">Hello World!</textarea>
Create a new editor from the textarea element. Done.
SUNEDITOR.create('editor');All default options to customize the WYSIWYG editor.
SUNEDITOR.create('editor', {
// plugins to load
plugins: [
font,
fontSize,
formatBlock,
fontColor,
hiliteColor,
align,
lineHeight,
horizontalRule,
list,
table,
link,
image,
video,
template,
textStyle,
blockquote,
paragraphStyle,
math, // You must add the 'katex' library at options to use the 'math' plugin.
imageGallery
]
// set the initial value
value: '',
// disable clean mode, which checks the styles, classes, etc. of the editor content
strictMode : false,
// Enforces strict HTML validation based on the editor`s policy.
// Applies to methods like setContents to ensure content compliance when enabled.
strictHTMLValidation: true,
// default tag name of the editor.
defaultTag: 'p',
// When recording the history stack, this is the delay time(miliseconds) since the last input
historyStackDelayTime: 400,
// Add tags to the default tags whitelist of editor.
// _defaultTagsWhitelist : 'br|p|div|pre|blockquote|h[1-6]|ol|ul|li|hr|figure|figcaption|img|iframe|audio|video|table|thead|tbody|tr|th|td|a|b|strong|var|i|em|u|ins|s|span|strike|del|sub|sup'
addTagsWhitelist: '',
// blacklist
tagsBlacklist: null,
pasteTagsBlacklist: null,
// Whitelist of tags when pasting.
// _editorTagsWhitelist : _defaultTagsWhitelist + addTagsWhitelist
// ex) 'p|h[1-6]'
pasteTagsWhitelist: _editorTagsWhitelist,
// Blacklist of the editor default tags.
// e.g. 'h1|h2'
tagsBlacklist: null,
// Blacklist of tags when pasting.
// e.g. 'h1|h2'
pasteTagsBlacklist: null,
// Add attributes whitelist of tags that should be kept undeleted from the editor.
// -- Fixed whitelist --
// Native attributes: 'contenteditable|colspan|rowspan|target|href|src|class|type'
// Editor attributes: 'data-format|data-size|data-file-size|data-file-name|data-origin|data-align|data-image-link|data-rotate|data-proportion|data-percentage|origin-size'
// ex) {
// 'all': 'style', // Apply to all tags
// 'input': 'checked' // Apply to input tag
// }
attributesWhitelist: null,
// blacklist
attributesBlacklist: null,
// language object
lang: lang['en'],
// change the tag of the default text button.
textTags: { bold: 'STRONG', underline: 'U', italic: 'EM', strike: 'DEL' },
// change default formatBlock array.
formats: ['p', 'div', 'blockquote', 'pre', 'h1', 'h2', 'h3', 'h4', 'h5', 'h6'],
// show the number of characters in the editor.
charCounter: false,
// null || 'char' || 'byte' || 'byte-html'
charCounterType: 'char',
// text to be displayed in the "charCounter" area of the bottom bar
charCounterLabel: null,
// the maximum number of characters allowed to be inserted into the editor.
maxCharCount: null,
// the min-width size of the editor.
minWidth: null,
// the max-width size of the editor.
maxWidth: null,
// the size of the total uploadable images (in bytes).
imageUploadSizeLimit: null,
// if true, multiple images can be selected.
imageMultipleFile: false,
// allowed extensions like '.jpg, .png ..'
imageAccept: "*",
// The url of the image gallery, if you use the image gallery.
// When "imageUrlInput" is true, an image gallery button is created in the image modal.
// You can also use it by adding 'imageGallery' to the button list.
imageGalleryUrl: null,
// Http Header when get image gallery.
imageGalleryHeader: null,
// 'classic', 'inline', 'balloon', 'balloon-always'
mode: 'classic',
// if true, the editor is set to RTL(Right To Left) mode.
rtl: false,
// deletes other attributes except for the property set at the time of line break.
lineAttrReset: '',
// toolbar width
toolbarWidth: 'max-content',
// 'cell', 'top'
tableCellControllerPosition: 'cell',
// if true, disables the interaction of the editor and tab key.
tabDisable: false,
// You can disable shortcuts.
// e.g. ['bold', 'strike', 'underline', 'italic', 'undo', 'indent']
shortcutsDisable: [],
// If false, hide the shortcuts hint.
shortcutsHint: true,
// A custom HTML selector placing the toolbar inside.
toolbarContainer: null,
// Sets to -1 or false or null to turn off
// Sticky Toolbar
// Default: 0px (offset)
stickyToolbar: 0,
// The toolbar is rendered hidden
hideToolbar: false,
// top offset value of "full Screen"
fullScreenOffset: '',
// the position property of suneditor.
position: null,
// places content in the iframe
iframe : false,
// allows the usage of HTML, HEAD, BODY tags and DOCTYPE declaration.
fullPage: false,
// Attributes of the iframe
iframeAttributes: null,
// CSS file to apply inside the iframe
iframeCSSFileName: 'suneditor',
// e.g. <h1>Preview Template</h1> {{contents}} <div>_Footer_</div>
previewTemplate: null,
// A template of the "print".
// The {{contents}} part in the HTML string is replaced with the contents of the editor.
// e.g. "<div style='width:auto; max-width:1080px; margin:auto;'><h1>Print Template</h1> {{contents}} <div>_Footer_</div></div>"
printTemplate: null,
// CodeMirror option object
codeMirror: null,
// katex options
// https://github.com/KaTeX/KaTeX
katex: null,
// Math plugin font size list.
mathFontSize: [
{text: '1', value: '1em', default: true},
{text: '1.5', value: '1.5em'},
{text: '2', value: '2em'},
{text: '2.5', value: '2.5em'}
],
// Shows the bottom resizing bar.
resizingBar: true,
// Font Family array
font: ['Arial', 'Comic Sans MS', 'Courier New', 'Impact', 'Georgia','tahoma', 'Trebuchet MS', 'Verdana'],
// Font Size array
fontSize: [8, 9, 10, 11, 12, 14, 16, 18, 20, 22, 24, 26, 28, 36, 48, 72],
// Font size unit
fontSizeUnit: 'px',
// A list of drop-down options for the 'align' plugin
alignItems: ['right', 'center', 'left', 'justify'],
// Enables video resizing
videoResizing: true,
// width/height of the video
videoWidth: 560,
videoHeight: '56.25%',
// If true, video size can only be scaled by percentage.
videoSizeOnlyPercentage: false,
// Choose whether to video rotation buttons display.
videoRotation: false,
// The default aspect ratio of the video.
videoRatio: 0.5625,
// Video ratio selection options.
videoRatioList: [ {name: 'Classic Film 3:2', value: 0.6666}, {name: 'HD', value: 0.5625} ],
// Choose whether the video height input is visible.
videoHeightShow: true,
// Choose whether the video align radio buttons are visible
videoAlignShow: true,
// Choose whether the video ratio options is visible.
videoRatioShow: true,
// the query string of a YouTube embedded URL.
youtubeQuery: '',
// The query string of a Vimeo embedded URL
vimeoQuery: '',
// whether to create a file input tag in the video upload window.
videoFileInput: false,
// whether to create a video url input tag in the video upload window.
// if the value of videoFileInput is false, it will be unconditionally.
videoUrlInput: true,
// Http Header when uploading videos.
videoUploadHeader: null,
// the video upload to server mapping address.
videoUploadUrl: null,
// the size of the total uploadable videos (in bytes).
videoUploadSizeLimit: null,
// if true, multiple videos can be selected.
videoMultipleFile: false,
// define "Attributes" of the video tag.
videoTagAttrs: null,
// define "Attributes" of the iframe tag
videoIframeAttrs: null,
// allowed extensions like '.mp4, .avi ..'
videoAccept: "*",
// default width of the audio frame.
audioWidth: '300px',
// default height of the audio frame.
audioHeight: default,
// whether to create a file input tag in the audio upload window
audioFileInput: false,
// whether to create a audio url input tag in the audio upload window.
audioUrlInput: true,
// Http Header when uploading audios.
audioUploadHeader: null,
// upload url
audioUploadUrl: null,
// the size of the total uploadable audios (in bytes).
// invokes the "onAudioUploadError" method.
audioUploadSizeLimit: null,
// if true, multiple audios can be selected.
audioMultipleFile: false,
// define "Attributes" of the audio tag.
audioTagAttrs: null,
// allowed extensions like '.mp3, .wav ..'
audioAccept: "*",
// default protocol for the links. ('link', 'image', 'video', 'audio')
linkProtocol: null,
// default checked value of the "Open in new window" checkbox
linkTargetNewWindow: false,
// Allows script tags.
__allowedScriptTag: false,
// the placeholder text.
placeholder: null,
// Activate the media[image, video, audio] selection status immediately after inserting the media tag.
mediaAutoSelect: true,
// custom icons
// {
// bold: '',
// table: '',
// insert_row_above: ''
// }
icons: null,
// defines "rel" attribute list of anchor tag
// e.g. ['author', 'external', 'nofollow']
linkRel: [],
// defines default "rel" attributes of anchor tag.
// e.g.
// {
// default: 'nofollow', // Default rel
// check_new_window: 'noreferrer noopener', // When "open new window" is checked
// check_bookmark: 'bookmark' // When "bookmark" is checked
// },
linkRelDefault: {},
// If true, disables the automatic prefixing of the host URL to the value of the link
linkNoPrefix: false,
// Defines the hr items.
hrItems: [
{name: lang.toolbar.hr_solid, class: '__se__solid'},
{name: lang.toolbar.hr_dashed, class: '__se__dashed'},
{name: lang.toolbar.hr_dotted, class: '__se__dotted'}
],
// Choose whether the image height input is visible.
imageHeightShow: true,
// Choose whether the image align radio buttons are visible.
imageAlignShow: true,
// enables image resizing
imageResizing: true,
// image width/height
imageWidth: 'auto',
imageHeight: 'auto',
// If true, image size can only be scaled by percentage
imageSizeOnlyPercentage: true,
// Shows image rotation buttons
imageRotation: false,
// image file input
imageFileInput: true,
// image url input
imageUrlInput: true,
// image upload url
imageUploadUrl: null,
// Http Header when uploading images
imageUploadHeader: null,
// height/width of the editor
height: '',
width: '',
// min height/width of the editor
minHeight: null,
minWidth: null,
// color array of color picker
// e.g. [['#ccc', '#dedede', 'OrangeRed', 'Orange', 'RoyalBlue', 'SaddleBrown'], ['SlateGray', 'BurlyWood', 'DeepPink', 'FireBrick', 'Gold', 'SeaGreen']]
colorList: null,
// line-height array
lineHeights: [
{text: '1', value: 1},
{text: '1.15', value: 1.15},
{text: '1.5', value: 1.5},
{text: '2', value: 2}
],
// Displays the current node structure to resizingBar
showPathLabel: true,
// Enable/disable resize function of bottom resizing bar
resizeEnable: true,
// A custom HTML selector placing the resizing bar inside
resizingBarContainer: null,
// Size of background area when activating dialog window
popupDisplay: '',
// CSS display property
display: 'block',
// show/hide toolbar icons
buttonList: [
['undo', 'redo'],
['font', 'fontSize', 'formatBlock'],
['paragraphStyle', 'blockquote'],
['bold', 'underline', 'italic', 'strike', 'subscript', 'superscript'],
['fontColor', 'hiliteColor', 'textStyle'],
['removeFormat'],
'/', // Line break
['outdent', 'indent'],
['align', 'horizontalRule', 'list', 'lineHeight'],
['table', 'link', 'image', 'video', 'audio' /** ,'math' */], // You must add the 'katex' library at options to use the 'math' plugin.
/** ['imageGallery'] */ // You must add the "imageGalleryUrl".
['fullScreen', 'showBlocks', 'codeView'],
['preview', 'print'],
['save', 'template']
]
// execute a function when the save button is clicked.
callBackSave: function(){}
})API methods:
var suneditor = SUNEDITOR.create('Editor');
// Copies the contents of the suneditor into a [textarea]
suneditor.save();
// Updates options
suneditor.setOptions(OPTIONS);
// Gets the suneditor's context object. Contains settings, plugins, and cached element objects
suneditor.getContext();
// Gets the contents of the suneditor
suneditor.getContents();
// Changes the contents of the suneditor
editor.setContents('set contents');
// Inserts an HTML element or HTML string or plain string at the current cursor position
suneditor.insertHTML('<img src="https://suneditor.com/sample/img/sunset.jpg">');
// Change the contents of the suneditor
suneditor.setContents('set contents');
// Switch to or off "ReadOnly" mode
suneditor.appendContents('append contents');
// readOnly(value)
suneditor.readOnly(value);
// Upload images using image plugin
editor.insertImage(FileList);
// Disable the suneditor
suneditor.disabled();
// Enabled the suneditor
suneditor.enabled();
// Hide the suneditor
suneditor.hide();
// Show the suneditor
suneditor.show();
// Destroy the suneditor
suneditor.destroy();
// Open a notice area
suneditor.noticeOpen('test notice');
// Close a notice area
suneditor.noticeClose();
// Gets a list of images uploaded to the editor
/**
* {
* src: imgage src
* index: data index
* name: file name
* size: file size
* select: select function
* delete: delete function
* }
**/
suneditor.getImagesInfo();Event functions.
editor.onload = function (core, reload) {
console.log('onload-core', core)
console.log('onload-reload', reload)
}
suneditor.onScroll = function (e) { console.log('onScroll', e) }
editor.onMouseDown = function (e, core) { console.log('onMouseDown', e) }
suneditor.onClick = function (e) { console.log('onClick', e) }
editor.onInput = function (e, core) { console.log('onInput', e) }
suneditor.onKeyDown = function (e) { console.log('onKeyDown', e) }
suneditor.onKeyUp = function (e) { console.log('onKeyUp', e) }
suneditor.onDrop = function (e) { console.log('onDrop', e) }
editor.onSave = function (contents, core) {console.log(contents) }
suneditor.onChange = function (contents) { console.log('onChange', contents) }
editor.onFocus = function (e, core) { console.log('onFocus', e) }
editor.onBlur = function (e, core) { console.log('onBlur', e) }
editor.onPaste = function (e, cleanData, maxCharCount) { console.log('onPaste', e, cleanData, maxCharCount) }
editor.onPasteMath = function (e, core) { console.log('onPasteMath', e) }
editor.onCopy = function (e, clipboardData, core) { console.log('onCopy', e) }
editor.onCut = function (e, clipboardData, core) { console.log('onCut', e) }
// Called before the image is uploaded
// If false is returned, no image upload is performed.
/**
* files: Files array
* info: Input information
* core: Core object
* return {Boolean}
*/
editor.onImageUploadBefore: function (files, info, core) {
console.log('files', files);
console.log('info', info);
return Boolean
}
// Called before the video is uploaded
// If true is returned, the internal upload process runs normally.
// If false is returned, no video(iframe, video) upload is performed.
// If new fileList are returned, replaced the previous fileList
// If undefined is returned, it waits until "uploadHandler" is executed.
/**
* files: Files array
* info: {
* - inputWidth: Value of width input
* - inputHeight: Value of height input
* - align: Align Check Value
* - isUpdate: Update video if true, create video if false
* - element: If isUpdate is true, the currently selected video.
* }
* core: Core object,
* uploadHandler: If undefined is returned, it waits until "uploadHandler" is executed.
* "uploadHandler" is an upload function with "core" and "info" bound. (plugin.upload.bind(core, info))
* [upload files] : uploadHandler(files or [new File(...),])
* [error] : uploadHandler("Error message")
* [Just finish] : uploadHandler()
* [directly register] : uploadHandler(response) // Same format as "videoUploadUrl" response
* ex) {
* // "errorMessage": "insert error message",
* "result": [ { "url": "...", "name": "...", "size": "999" }, ]
* }
* return {Boolean|Array|undefined}
*/
// Called before the audio is uploaded
// If true is returned, the internal upload process runs normally.
// If false is returned, no audio upload is performed.
// If new fileList are returned, replaced the previous fileList
// If undefined is returned, it waits until "uploadHandler" is executed.
/**
* files: Files array
* info: {
* - isUpdate: Update audio if true, create audio if false
* - currentaudio: If isUpdate is true, the currently selected audio.
* }
* core: Core object,
* uploadHandler: If undefined is returned, it waits until "uploadHandler" is executed.
* "uploadHandler" is an upload function with "core" and "info" bound. (plugin.upload.bind(core, info))
* [upload files] : uploadHandler(files or [new File(...),])
* [error] : uploadHandler("Error message")
* [Just finish] : uploadHandler()
* [directly register] : uploadHandler(response) // Same format as "audioUploadUrl" response
* ex) {
* // "errorMessage": "insert error message",
* "result": [ { "url": "...", "name": "...", "size": "999" }, ]
* }
* return {Boolean|Array|undefined}
*/
// Called when the audio is is uploaded, updated, deleted
// -- arguments is same "onImageUpload" --
editor.onAudioUpload = function (targetElement, index, state, info, remainingFilesCount, core) {
console.log(`targetElement:${targetElement}, index:${index}, state('create', 'update', 'delete'):${state}`)
console.log(`info:${info}, remainingFilesCount:${remainingFilesCount}`)
}
// Called when the video(iframe, video) upload failed
// -- arguments is same "onImageUploadError" --
editor.onVideoUploadError = function (errorMessage, result, core) {
alert(errorMessage)
return Boolean
}
// Called when the audio upload failed
// -- arguments is same "onImageUploadError" --
editor.onAudioUploadError = function (errorMessage, result, core) {
alert(errorMessage)
return Boolean
}
// Called when the editor is resized using the bottom bar
// height, prevHeight are number
editor.onResizeEditor = function (height, prevHeight, core) {
console.log(`height: ${height}, prevHeight: ${prevHeight}`)
}
// Called after the "setToolbarButtons" invocation
// Can be used to tweak buttons properties (useful for custom buttons)
/**
* buttonList: buttonList array
* core: Core object
*/
editor.onSetToolbarButtons = function (buttonList, core) {
console.log(`buttonList: ${buttonList}`)
}
//**
* @description It replaces the default callback function of the video upload
* xmlHttp: xmlHttpRequest object
* info: Input information
* - inputWidth: Value of width input
* - inputHeight: Value of height input
* - align: Align Check Value
* - isUpdate: Update video if true, create video if false
* - element: If isUpdate is true, the currently selected video.
* core: Core object
*/
editor.videoUploadHandler = function (xmlHttp, info, core) {
// Editor code
const response = JSON.parse(xmlHttp.responseText);
if (response.errorMessage) {
this.plugins.video.error.call(this, response.errorMessage, response);
} else {
this.plugins.video.register.call(this, info, response);
}
}
/**
* @description It replaces the default callback function of the audio upload
* xmlHttp xmlHttpRequest object
* info Input information
* - isUpdate: Update audio if true, create audio if false
* - element: If isUpdate is true, the currently selected audio.
* core Core object
*/
editor.audioUploadHandler = function (xmlHttp, info, core) {
// Editor code
const response = JSON.parse(xmlHttp.responseText);
if (response.errorMessage) {
this.plugins.audio.error.call(this, response.errorMessage, response);
} else {
this.plugins.audio.register.call(this, info, response);
}
}
// Called just after the controller is positioned and displayed on the screen.
// controller - editing elements displayed on the screen [image resizing, table editor, link editor..]]
/**
* name: The name of the plugin that called the controller
* controllers: Array of Controller elements
* core: Core object
*/
editor.showController = function (name, controllers, core) {
console.log('plugin name', name);
console.log('controller elements', controllers);
}
// It replaces the default callback function of the image upload
/**
* response: Response object
* info (Input information): {
* - linkValue: Link url value
* - linkNewWindow: Open in new window Check Value
* - inputWidth: Value of width input
* - inputHeight: Value of height input
* - align: Align Check Value
* - isUpdate: Update image if true, create image if false
* - currentImage: If isUpdate is true, the currently selected image.
* }
* core: Core object
*/
editor.imageUploadHandler = function (response, info, core) {
// Example of upload method
const res = JSON.parse(response.responseText);
// Error
if (res.errorMessage) {
if (typeof editor.onImageUploadError === 'function') {
if (core.onImageUploadError(res.errorMessage, res.result)) {
core.notice.open.call(core, res.errorMessage);
}
} else {
core.notice.open.call(core, res.errorMessage);
}
/**
* You can do the same thing using the core private function.
* The core._imageUploadError function returns false when "editor.onImageUploadError" function is not defined.
*/
// if (core._imageUploadError(res.errorMessage, res.result)) {
// core.notice.open.call(core, res.errorMessage);
// }
}
// Success
else {
const fileList = res.result;
const imagePlugin = core.plugins.image;
for (let i = 0, len = fileList.length, file; i < len; i++) {
// The file object must have name and size attributes.
file = {name: fileList[i].name, size: fileList[i].size};
// For existing image updates, the "info" attributes are predefined in the element.
// The "imagePlugin.update_src" function is only changes the "src" attribute of an image.
if (info.isUpdate) imagePlugin.update_src.call(core, fileList[i].url, info.currentImage, file);
// The image is created and a format element(p, div..) is added below it.
else imagePlugin.create_image.call(core, fileList[i].url, info.linkValue, info.linkNewWindow, info.inputWidth, info.inputHeight, info.align, file);
}
}
}
// An event when toggling between code view and wysiwyg view.
/**
* isCodeView: Whether the current code view mode
* core: Core object
*/
editor.toggleCodeView = function (isCodeView, core) {
console.log('isCodeView', isCodeView);
}
// An event when toggling full screen.
/**
* isFullScreen: Whether the current full screen mode
* core: Core object
*/
editor.toggleFullScreen = function (isFullScreen, core) {
console.log('isFullScreen', isFullScreen);
}
// Called when the video(iframe) is is uploaded, updated, deleted
/**
* targetElement: Current iframe element
* index: Uploaded index
* state: Upload status ('create', 'update', 'delete')
* videoInfo: {
* - index: data index
* - select: select function
* - delete: delete function
* - element: iframe element
* - src: src attribute of iframe tag
* }
* remainingFilesCount: Count of remaining files to upload (0 when added as a url)
* core: Core object
*/
editor.onVideoUpload = function (targetElement, index, state, videoInfo, remainingFilesCount, core) {
console.log(`targetElement:${targetElement}, index:${index}, state('create', 'update', 'delete'):${state}`)
console.log(`videoInfo:${videoInfo}, remainingFilesCount:${remainingFilesCount}`)
}
// Called before the editor's default event action
editor.showInline = function (toolbar, context) {
console.log('toolbar', toolbar);
console.log('context', context);
}
// Called when the image is uploaded or the uploaded image is deleted.
suneditor.onImageUpload = function (targetImgElement, index, isDelete, imageInfo) {
console.log('targetImgElement :' + targetImgElement + ', index : ' + index + ', isDelete : ' + isDelete)
console.log(imageInfo)
}
// Called when the image is upload failed.
// If you return false, the default notices are not called.
suneditor.onImageUploadError = function (errorMessage, result) {
alert(errorMessage)
}Changelog:
v2.47.5 (02/06/2025)
- Fixed a bug where a <font> tag was unexpectedly rendered in certain situations when removing text style nodes.
v2.47.4 (02/04/2025)
- Fixed bug with Enter key behavior in certain situations.
- Added Hungarian(hu) translation
v2.47.3 (01/23/2025)
- Fixed TypeScript error in “imageGalleryData” option.
v2.47.2 (01/16/2025)
- Fixed a bug where line breaks would continue to be added in the code view when “strictMode” is “false”.
- Changed ‘strictHTMLValidation’ option to ‘true’.
v2.47.1 (01/09/2025)
- A “strictHTMLValidation” option has been added.
- A “imageGalleryData” option has been added.
- Improved missing TypeScript parts.
- Improved mobile check logic.
- Bugfix.
v2.47.0 (08/12/2024)
- Added vimeoQuery option.
- Added onPasteMath(event, core) event.
- Fixed bugs.
v2.46.3 (05/28/2024)
- Bugfixes
v2.46.2 (04/25/2024)
- Fixed a bug where the “line-height” style was not maintained for the format line.
v2.46.1 (04/23/2024)
- Added Czech(cs) translation
- Fixed bugs
v2.46.0 (04/14/2024)
- Added Farsi(persian) translation
- Added Turkish(tr) translation added
- Added “strictMode” option
- Added on[Audio, Image, Video]DeleteBefore event
- Improved selection experience
- Improved much better fileComponent keyboard experience
- Fixed bugs
v2.45.0 (06/19/2023)
- Added allowClassName option.
- Added __allowedScriptTag option.
- Improved to operate properly within the editor when using <input> tags.
- Even when using <div> as a target element, the content inside the tag has been improved so that it is designated as the default value.
- Bugfixes
v2.44.10 (04/20/2023)
- Bugfixes
- Some elements created in the editor have been improved so that the contenteditable attribute is not included.
v2.44.10 (04/11/2023)
- Bugfixes
v2.44.8 (04/10/2023)
- Bugfixes
v2.44.6 (03/31/2023)
- Bugfixes
v2.44.5 (03/28/2023)
- Bugfixes
v2.44.4 (03/28/2023)
- Urdu(ur) translation added.
- Portuguese(pt_br) translation fixed.
- Add “contents” parameter to onBlur event.
- Improvement of applying line breaks when pasting.
- The getContents() method has been improved to return after cleaning the HTML.
- The child nodes of .__se__tag tag have also been improved so that the structure and properties are maintained.
v2.44.3 (10/08/2022)
- Bugfixes
v2.44.2 (09/29/2022)
- Fixed have been made so that the same tags do not continue to overlap when pasting styled text.
- Fixed a bug where unintentional styles were applied when pasting.
v2.44.1 (09/25/2022)
- Fixed a bug where unintentional styles were applied when pasting.
v2.44.0 (09/22/2022)
- Bugfix
v2.43.14 (07/05/2022)
- Fixed a bug where the edit window did not work properly when a “Katex” error occurred in the “Math” plugin.
v2.43.13 (06/25/2022)
- When editing a link, it has been improved so that the link appears as entered.
- Fixed a bug where editor links were not displayed in the edit window when using linkNoPrefix.
v2.43.12 (06/23/2022)
- Fixed content style bug when loaded
v2.43.10/11 (06/18/2022)
- Bugs fixed
v2.43.9 (06/11/2022)
- Fixed a bug where the tag properties were deleted of the value of “options.value” and the value modified in code view mode.
- Added “hideToolbar” option.
v2.43.8 (05/31/2022)
- Modified so that excessive “span” tags are not generated when copying/pasting text in the Chrome browser.
- Bugfix
v2.43.6 (05/20/2022)
- Fixed a bug where the button activation effect did not work properly when using the responsive toolbar.
- The behavior when pasting into a list has been improved.
- Added “aria-label” attribute to button.
v2.43.5 (05/15/2022)
- Fixed bugs
v2.43.4 (05/06/2022)
- Fixed a bug where the balloon toolbar was not displayed when selecting all
v2.43.3 (05/06/2022)
- Fixed a bug where the video was not resizing properly.
v2.43.2 (05/03/2022)
- Fixed a bug where placeholders did not appear.
- Fixed a IE syntax error.
v2.43.1 (04/26/2022)
- Fixed a bug where placeholders did not appear.
v2.43.0 (04/23/2022)
- Update
v2.42.0 (01/14/2022)
- French (fr) translation fixed.
- onSetToolbarButtons event callback has been added.
- onSave event callback has been added.
- iframeAttributes option has been added.
- [image, video]AlignShow options has been added.
- attributesBlacklist, tagsBlacklist, pasteTagsBlacklist options has been added.
- dir, dir_ltr, dir_rtl buttons has been added.
- “#fix” feature has been added to the button group.
- linkTargetNewWindow option has been added.
- nullMessage, thumbnail attributes has been added to the “imageGalleryUrl” response data.
- resizeEnable, resizingBarContainer options has been added.
- alignItems option has been added.
- lineAttrReset option has been added.
- hrItems option has been added.
- Fixed to allow empty anchor tags in editor.
- Added alt attribute to “imageInfo”.
- Fixed to automatically remove trailing whitespace from selected text when creating a link.
- Bugfix
v2.41.3 (07/03/2021)
- Fixed a bug where some formats were not properly entered when pasting from the Word.
v2.41.2 (06/28/2021)
- Exception handling to the readOnly mode has been added.
v2.41.1 (06/26/2021)
- Fixed bugs in readOnly mode.
- XSS attack vulnerability fixes.
- Fixed a bug where the hr tag was not deleted.
- Fixed a bug when media tag init.
v2.41.0 (06/22/2021)
- Dutch (nl) translation fixed.
- A readOnly method has been added.
- It has been modified not to check the default format in the __se__tag class.
- Added details, summary tags to the default tags.
- In “Code View” mode, it has been modified not to check the format duplicate.
v2.40.0 (06/08/2021)
- Bugfix
v2.39.0 (05/16/2021)
- The onResizeEditor event has been added.
- Improved tag indent and line break in code view mode.
- Fixed a bug that TypeScript build fails.
- Fixed a bug when paste from “Notepad” displayed <br> tag.
- Fixed a bug that HTML converter.
- XSS attack vulnerability fixes.
v2.38.10 (05/11/2021)
- “Font” and “Size” have been modified to display default values.
- Fixed a bug where the text style was not maintained when entering the enter key at the end of the text.
v2.38.8 (05/07/2021)
- Fixed a bug where line breaks disappear when pasting.
v2.38.7 (05/06/2021)
- When pasting an external image or video, a bug that sometimes the element was not properly added has been fixed.
- Fixed a bug in which the default action was not canceled even when returning false in the
user event.
v2.38.6 (05/04/2021)
- The user event location has been modified so that the current event action can be canceled by a user event.
v2.38.5 (04/28/2021)
- Fixed a bug where the other text style was not removed when the font-size style was applied.
v2.38.4 (04/28/2021)
- Fixed a bug that core.insertNode() is creates a new line when inserted in the middle of the string has been confirmed.
- Fixed a bug that TypeScript build fails.
- Fixed a bug where the default color of the font was not applied properly.
v2.38.4 (04/17/2021)
- The addTagsWhitelist option has been updated to support tags with a dash(-) in the name.
v2.38.3 (04/16/2021)
- When pasting an external image or video, a bug that sometimes the element was not properly added has been fixed
- XSS attack vulnerability fixes.
v2.38.1 (04/11/2021)
- The “z-index” and “position” properties of options.defaultStyle have been modified to be applied to the top div.
- Fiexed a bug where KaTeX rendering was broken, since 2.37.4 version.
v2.38.0 (04/11/2021)
- Added printTemplate option
- Adapt module export for Typescript 2.6
- Updated Typescript definitions
- Modified the anchor module to can use the “tel:” and “sms:”
- Fiexed “Request-Headers” error at the ImageGallery
- Added media component exception handling
- Fixed a bug where tag would render when pasting text containing HTML tags
- Fixed a bug that focusing on the editor when using the core.setContents() method
v2.37.4 (04/01/2021)
- XSS attack vulnerability fixes
v2.37.3 (03/30/2021)
- Fixed a bug in which the attribute values of the tag were converted not conforming to the HTML syntax.
- Fixed a bug that focused on the editor when using the core.setContents() method.
v2.37.2 (03/29/2021)
- Fixed a bug losing line break and attr when pasted.
- Modified list alignment default style to “outside”.
v2.37.1 (03/19/2021)
- Fixed IE syntax error.
- Fixed a bug where the super/subscript toggle did not work after updated v.2.35.0.
v2.37.0 (03/17/2021)
- It has been improved to be able to select an internal header tag when entering a bookmark in the anchor module.
- Added more options
- Fixed bugs
v2.36.5 (03/05/2021)
- Added _printClass option to define the class of print and preview.
- Fixed a bug in which changing the lang option did not work with the setOptions() method.
- Fixed a bug in which activation/deactivation of the indent icon did not work properly.
- Fixed a bug when adding components such as images and videos from the horizontal line, a bug that was added at the wrong location.
- Katex has been modified to always operate in LTR mode.
v2.36.4 (02/21/2021)
- Fixed a bug where the link of the image disappeared when returning to the WYSIWYG mode from the code view mode
- Fixed a bug in which the size of the rotated image or video was not properly adjusted
- When enviroment “shadowRoot”, the location error of the toolbar and menu has been fixed
v2.36.3 (02/19/2021)
- Fixed a bug in which the size of the rotated image or video was not properly adjusted.
v2.36.2 (02/18/2021)
- Bugfix
- Hebrew (he) translation added
- Italian(it) translation fixed
v2.36.1 (02/01/2021)
- Fixed a bug in which buttons that were disabled when selecting a component were reactivated.
- Fixed a bug where the current color was not displayed on the input of the color selector.
v2.36.0 (01/29/2021)
- Modified to can use the use of “mailto:” at the link module.
- linkRelDefault option has been added.
- mediaAutoSelect option has been added.
- A “download link” check box was added to the link module.
- The link module`s “rel” option has been modified to enable duplicate selection.
- The protocol display of the link module has been improved.
- Bugfix
v2.35.1 (01/22/2021)
- Fixed a bug where table cell split did not work.
- Fixed a bug in which content was pasted as an image when pasting from MS Word and Excel.
v2.35.0 (01/19/2021)
- Swedish (se) translation added.
- Ukrainian (ua) translation added.
- You can enter “nonbreaking space character”. Windows: Ctrl + Shift + Space. Mac: Option(⌥) + Shift + Space
- The textTags option has been added.
- A bookmark button has been added to the link plugin.
- The linkRel option has been added.
- The fullScreenOffset option has been added.
- Added setIframeContents, blur method to the core.
- Empty array values are allowed in the buttonList.
- Save button shortcut has been added.
- “dir” argument has been added to the core.isEdgePoint method.
- Removed the core.eventStop method.
- Added options property to the core.
- Bugfix
v2.34.3 (11/12/2020)
- When switching from the “code view mode” or when using core.setContents or core.appendContens(), a bug in which HTML classes etc. disappeared has been fixed.
- A bug in which the tag related whitelist option was not properly applied has been fixed.
v2.34.3 (11/12/2020)
- Added defaultTag option
- When Nullish value is given as an argument of core.setContents(), the default tag is also removed
- Fixed an XSS attack vulnerability
- Bugs fixed
v2.34.2 (11/11/2020)
- fix: whitelist
v2.34.1 (10/31/2020)
- Modified so that the toolbarContainer option can be used in balloon mode
- Shortcuts text of tooltip have been modified to make them more visible
- Modified so that the same buttonList object can be used in two or more editors
- Bugfix
v2.34.0 (10/18/2020)
- Added rtl(Right to Left) option
- Added previewTemplate option was added
- Modified to allow other 200 range success responses when uploading files
- Paste and drop event parameters have been modified
- Bugfix
v2.33.3 (09/18/2020)
- Hotfix
v2.33.2 (09/16/2020)
- Bugs fixed
v2.33.1 (09/06/2020)
- Bugs fixed
v2.33.0 (09/04/2020)
- Added more translations and options.
- Enhancement and bugfix.
v2.32.1 (07/23/2020)
- A bug that the onload event was not worked has been fixed.
v2.32.1 (07/23/2020)
- A bug that the onload event was not worked has been fixed.
v2.31.2 (07/20/2020)
- Added audioTagAttrs, videoTagAttrs, and videoIframeAttrs options
- Added onCopy and onCut events
- Added Copy(ctrl+c) and cut(ctrl+x) event of components such as images, video, and audio
v2.31.2 (07/15/2020)
- Added Vimeo as a target for video URLs.
- Updated to be able to register immediately using “uploadHandler” after upload is completed in “on[Image,Video,Audio]BeforeUpload”.
- Fixed a bug where options.icons were not applied when using the responsive toolbar.
v2.31.1 (07/12/2020)
- Fixed (re)Init Error
v2.31.0 (07/05/2020)
- Added ‘value’ option
- Fixed a bug where multiple images were not inserted when using “base64” encoding
- Fixed a bug that lose focus on the editor after deleting the component when there were only components in the editor
v2.30.7 (07/01/2020)
- fix: set defaultStyle
v2.30.6 (06/26/2020)
- In the “on[Image,Video,Audio]uploadBefore” function, instead of executing the default “uploadHandler”, the image can be registered by calling the “register” method that receives the “response” object as an argument value.
- Fixed a bug where the focus was on the image caption when selecting an image in Chrome.
v2.30.5 (06/25/2020)
- Added closureRangeFormat format
- Bugs fixed
v2.30.4 (06/21/2020)
- Fixed a bug that image inserted was not worked when using imageGallery in the image modal.
- Modified the button’s active class to disappear after the blur event.
v2.30.1 (06/19/2020)
- Added Polish (pl) translation
- Added linkProtocol option
- Added “uploadHandler” argument to the [image,video,audio]UploadBefore event.
- Added [image,video,audio]UploadMultiple option
- Added closureFreeFormat format and options
- Updated to allow drag and drop in the editor (Not working in IE)
- Lots of bugs fixed
v2.30.0 (06/10/2020)
- Added Romanian (ro) translation
- Added image gallery
- Updated buttonList feature
- Added more options
- Added toggleCodeView and toggleFullScreen events
- Inhancenment and bugfixes
v2.29.0 (05/07/2020)
- Bugs fixed
v2.28.4 (04/08/2020)
- A fixed column width button has been added to the table editing controller.
- A onVideoUpload event and getVideosInfo function has been added.
- Bugfixes.
v2.28.3 (04/05/2020)
- d.ts files have been added so that the editor can support TypeScript.
- Modified the z-index of the controller to be higher than the toolbar.
- Bugs fixed
v2.28.2 (04/04/2020)
- Fixed a bug with text nodes disappearing when changing text style in nested lists.
- Improved the display location of the balloon-toolbar and submenu when there is not enough space on the page.
- Fixed a bug that sometimes the focus did not move to the end depending on the type of the inserted node in the functions.insertHTML method.
v2.28.1 (04/02/2020)
- Added line breaker to add lines when there are no lines above or below the component.
- The underline has been replaced from <ins> to <u>.
- Added options imageHeight and videoHeight.
- Added type the “byte-html” to the charCounterType option.
- Improve the consistency check before rendering the HTML in the editor.
- The method of adding of the custom plugin has been improved.
- Bugfix
v2.28.0 (03/22/2020)
- Added icons, charCounterType, and charCounterLabel options
- Added onInput event
- Bugs fixed
v2.27.1 (03/21/2020)
- Bugs fixed
v2.27.0 (03/20/2020)
- Bugs fixed
v2.26.0 (03/11/2020)
- Added balloon-always mode.
- Added a math plugin that uses the “KaTeX” library.
- The katex option added.
- Added nested lists feature.
- Added a blockquote command plugin.
- The method of adding a custom formatBlock and the class name have been modified. (“freeFormat” added)
- The pre(code) tag format has been modified to match that of other editor. (Like Froala editor)
- The formatBlock has been modified so that the name of the format menu is displayed instead of the tag.
- The toolbar no longer appears when the focus is on a table when in balloon mode.
- Added onBlur and onFocus events.
- Added addTagsWhitelist, pasteTagsWhitelist and attributesWhitelist options to possible edit the whitelist in the editor.
- Added onImageUploadBefore and imageUploadHandler functions.
- The “core” object has been added to the arguments of events and functions.
- Added functions and hasFocus to the “core” object.
v2.25.0 (01/16/2020)
- German(de) translation has been fixed.
- Added the onload event.
- Fixed a bug that position of placeholder to be incorrect when opening a notice.
- Fixed a bug that focus to disappear after text align.
- Fixed bug where text was not aligned in IE browser.
v2.24.0 (01/15/2020)
- German(de) translation has been fixed.
- Modified anchor tag to remain un split when changing text nodes of an anchor tag.
- Toolbar-related methods have been added.
- Bugs fixed
v2.23.4 (12/22/2019)
- Fixed a bug where the history stack did not change when characters were deleted in version 2.23.3
v2.23.3 (12/20/2019)
- Changed the “selection” object to be deleted when selecting an image or video component.
- Modified to give focus to the first TD when creating a table.
- Added an “element” attribute that is an element of an image tag to “imagesInfo”.
- Added the “notHistoryPush” argument to the core.insertComponent method.
- Added removeRange, selectComponent, focusEdge method to core object.
- Bugs fixed.
v2.23.1 (12/13/2019)
- Added “ignoreChangeEvent” argument to history.reset method.
- Added Spanish(es) translation.
v2.23.0 (12/12/2019)
- Enhancement & bugfixed
v2.22.0 (12/03/2019)
- Improved to minimize duplicate tags when tags are added, changed or deleted.
- Added “textStyle” and “paragraphStyle” plugins.
- The unlink button has been added to the “link” plugin.
- Added “imageSizeUnit” and “imageRotation” options.
- Improved line breaks and indents in Code view mode.
- Modified to cancel with ESC key while resizing images and videos.
- Fixed the “iframeCSSFileName” option to use arrays.
- The custom format attribute names for the “formats” option have been changed.
- The “PRE” format tag has been fixed to do not create scroll.
- The copyTagAttributes and isSameAttributes methods have been added to the util object.
- The core.nodeChange method has been improved.
v2.21.2 (11/16/2019)
- Improved line breaks in tags in Code view mode.
- Bugs fixed.
v2.21.1 (11/12/2019)
- Fixed the line format to be initialized to paragraph tag after remove attributes when the backspace key is pressed when there is no content in the editor.
- Fixed the style of the line format(H1, P, List.. etc.) to be maintained when the line format is changed.
(text-align, line-height.. etc). - Fixed a bug where the history stack did not work properly when the “fullPage” option was true.
- The “onlyContents” argument has been added to the “getContents” method.
v2.21.0 (11/11/2019)
- Fixed French translation
- After creating the editor, the user object has been modified to allow access to the core and util objects.
(Now can redefine the method after creating the editor.) - Added “lineHeight” plugin and button.
- Added “lineHeights”, “fontSizeUnit” options.
v2.20.1 (10/15/2019)
- Fixed a bug where adding a placeholder option with the setOptions method did not result in a placeholder.
- Fixed a bug that did not update the history stack after calling removeNode method.
- Fixed a bug in which the position value of the resize module such as an image was calculated incorrectly
v2.20.0 (10/11/2019)
- Added placeholder option.
- Bugfixed.
v2.19.1 (09/30/2019)
- Fix usage when the Editor is rendered in a popup window.
- Fixed the link generation after selecting the text range.
- Fixed a bug where paste (ctrl + v) was empty when cutting or copying text wrapped with the return line (shift + enter) in Firefox.
- Added “iframe”, “pullPage”, “iframeCSSFileName” options.
- Added “position” option.
- Added “codeMirror” option.
- Added “onPaste” and “showInline” event to functions.
- The “formats” option has been modified to use custom tag as well.
- Switch spelling from hilite -> highlight.
- A bug that did not apply negative values to the sticky toolbar option has been fixed.
- The class name of suneditor-contents has been modified.
- The addDocEvent, removeDocEvent methods, _wd, and _ww objects have been added to core.
- The getOffset method in util has been modified.
v2.18.0 (08/08/2019)
- Added setOptions method.
- Added Template plugins.
- Added sort and caption buttons to the resizing module.
- The icons in the editor has been changed.
- Fixed the “on” method to be called when calling a submenu on “core”.
- The default width of “toolbar” has been changed from “max-content” to “auto”.
- When using the “appendContents” and “setContents” functions, the content is added to match the editor’s format.
- Added “setContents” method to “core” object.
- Bugs fixed.
v2.17.3 (07/23/2019)
- Added the sort button to the resizing module.
- Fixed a bug where the width of the image was intermittently 0 when uploading images from “insertImage”.
- Added “access denied” error exception handling to “getPageStyle” method.
v2.17.1/2 (07/22/2019)
- Added The “insertImage” method to upload images outside the editor.
- Added “imageUploadSizeLimit” option to limit image upload size.
- Fixed a bug that image caption was set z-index higher than toolbar.
v2.17.0 (07/21/2019)
- The color picker has been modified to look natural when you change the color list.
- Added “formats” option to change list of formatBlock.
- Added “charCounter” option to show the current number of characters in the bottom bar.
- Added “maxCharCount” option to limit the number of characters in the editor.
- Added “minWidth” and “maxWidth” options.
- When pasting images and videos, modified to convert to the format of the editor.
- Modified to update the status of “imagesInfo” also when deleting an image by selecting a range.
- Fixed a bug where the getContents method returned an empty value when there was no text in the editor.
- Fixed a bug where pasted iframe tags did not resize correctly.
- Fixed a bug that the history stack was not immediately updated when an image was deleted.
- Fixed a bug where the link’s controller was rendered in the wrong position when the link was in the heading tag.
- Fixed a bug where attributes of HTML were copied when adding text by dragging drop.
- Modified to operate only backspace, delete, and enter keys when sizing module is active.
- The getOffset method of the util object has been improved.
v2.16.3 (07/06/2019)
- Replaced the zeroWidthSpace that was entered when creating an line with the br tag.
- Added an activation effect to the FormatBlock list menu.
- Added an activation effect to the List button.
- Modified color selector design slightly.
- Fixed a bug where table cells were selected when scrolling on mobile.
- Fixed a bug that the return value of the getListChild and getListChildNodes methods of the util object contained br tags.
- Fixed a bug that the max size, min size icons of the table controller did not display properly.
- Added exception handling related to the br tag to nodeChange method of the core object.
v2.16.2 (07/03/2019)
- Russian translation added.
- The “print” and “preview” features has been improved.
- Fixed a bug where the value of the “height” option was applied when the “minHeight” option value was entered as a numeric type.
- The openWindowContents method has been removed from the core object and the print and preview methods have been added.
- Deleted the code that calls notice when an error occurs during image upload. (Error message call during server upload is the same as before.)
- Added getPageStyle method to util object
v2.16.0 (06/30/2019)
- Update
v2.15.3 (06/02/2019)
- Added imageUploadHeader option.
- Fixed to remove the current line if there is image, video etc in the next line when using Delete key on blank line.
- After selecting image and video components, component is moved down when enter key is pressed.
- After selecting images and video components, the components are deleted when delete or backspace key is pressed.
- When adding components such as table, image, and HR in the list, modified it to be added inside the LI tag.
- Fixed to remove list and apply format tag when using format tag in list.
- Fixed an error that was not working when editing the pasted image for the first time.
- Fixed a bug where the enter key did not work when using pre, quotblock in figuare tag since v2.15.0.
- Fixed bugs in list and format plugins and added exception handling.
- Fixed a bug where the format tag inside was erased when the text node was modified when the format tag was in format tags such as p, div, h1-6, li.
- And Several other bugs fixed.
- Added insertComponent, getSelectedElementsAndComponents methods to core object.
- Added ignoreNodeChange, getNodePath, getNodeFromPath methods to util object.
- Updated core-nodeChange method.
v2.15.2 (05/23/2019)
- French translation added.
- A min size (auto), max size (100%) button has been added to the controller in the table.
- The table controller has been modified to appear in two places, at the top of the table and in the cell.
- When using a list, the list is merged if list is above or below it.
- It has been modified to be added to the list when using hr in the list.
- It has been modified to be added outside of the list when using pre, blockquote in the list.
- When using pre, blockquote, it applies based on the outermost node in the current selection range.
- Added maxSize and minSize entries to the Language file.
- After adding a block, the action to add a format to the line below has been removed.
- Fixed a bug that caused the toolbar to have a margin when using full screen in Sticky Toolbar mode.
- Fixed bugs when in list adding and deleting items.
- Fixed a bug where cells in tables were not displayed correctly intermittently.
- Fixed a bug where the margin space was applied to the entire editor when using the tab key or indent key outside the table.
- Fixed a bug where the list removal range was applied to all items in the list when the backspace key was pressed at the first end of the list.
- Fixed a bug that was not recorded in history stack when using tab key.
- Fixed a bug in the activation buttons.
- Fixed a bug that removed blank lines when changing nodes after selecting all.
- Fixed a bug to keydown event, node change.
- The colorPicker module design has been modified.
- The design of the resizing, link, table controllers has been modified.
- The style of the Pre, blockquote tag has been modified.
- Fixed an exception of browsers by setting scope directly in editor when using shortcutkey (CTRL + A).
- Added removeItemAllParents, getElementDepth, isTable method of Util object.
- Added color to title of the table.
- Added isList and isListCell methods to Util object.
- Modified the condition of format elements.
- Modified correctly a regular expressions that can cause bugs.
- Modified the util.convertHTMLForCodeView method.
- Modified the core.detachRangeFormatElement, core.applyRangeFormatElement method.
- Deleted getSelectedRangeFormatElements method of Util object.
v2.14.0 (05/04/2019)
- modify: range format exit with enter
- add: onChange function, button – disabled,
v2.13.1 (04/23/2019)
- Updated undo and redo functions, which previously operated as “document.execCommand”.
- Added getPositionIndex function to “util” object.
- Fixed a bug “insertHTML” of user function.
- Fixed a bug where format blocks, images and videos could not be deleted properly with backspace.
- Modified the color and border radius of the editor.
- Added “redo” and “undo” to buttons that are disabled in code view mode.
- Added History object to “core” object for undo, redo.
- Added onlyZeroWidthSpace function to “util” object.
v2.13.0 (04/22/2019)
- Updated undo and redo functions, which previously operated as “document.execCommand”.
- Added getPositionIndex function to “util” object.
- Fixed a bug “insertHTML” of user function.
- Modified the color and border radius of the editor.
- Added “redo” and “undo” to buttons that are disabled in code view mode.
- Added History object to “core” object for undo, redo.
v2.12.4 (04/17/2019)
- Enhancement: The color picker module highlights the selected color.
- Fixed a bug where the icon was not visible when adding custom buttons. customPlugin
- Fixed a bug that did not resize the component’s cover when putting the description after resizing the image and video.
v2.12.3 (03/22/2019)
- Fix a bug that the hex color input field of the colorPicker module was not working since version 2.9.4.
- Fixed a bug where when using the dialog plugin after creating more than one editor, the results were applied to the editor that had the focus before.
- Fixed Print did not work since version 2.8.3.
- Fixed Inline, Balloon mode did not work properly since version 2.12.1.
- Deleted the selected cell style in the table.
- Added z-index to controllers
v2.12.0 (03/21/2019)
- The language file has been modified to be added to the global object SUNEDITOR_LANG when used in HTML.
- Added Chinese(zh_cn) translation.
v2.11.0 (03/19/2019)
- Added youtubeQuery option – the query string of a YouTube embedded URL.
v2.11.0 (03/17/2019)
- Added onImageUploadError event function – called when the image is upload failed.
- Added argument imageInfo to onImageUpload function.
- Added Japan translation.
- Fixed a bug where the height value was fixed when adding the first image.
v2.10.2 (03/14/2019)
- Fixed a bug where characters would disappear intermittently when changing nodes.
- Added german translation.
- Added save-button and ‘callBackSave’ option.
- Added src property to ‘imagesInfo’.
v2.9.6 (02/07/2019)
- fix: btn-group style, focus bug
- Fixed a bug that the focus was not updated in the editor when submenu and dialog menus were used.
v2.9.5 (01/14/2019)
- fix: font size display
v2.9.4 (12/14/2018)
- fix: node change function
v2.9.3 (12/13/2018)
- modify: balloon editor event
- fix: dialog submit, modify: submenu, controller off
v2.9.2 (12/12/2018)
- fix: strike shortcut key, balloon editor ctrl + a
v2.9.1 (12/11/2018)
- fix: node change – checked multi styles
v2.9.0 (12/11/2018)
- fix: window event exception handling
v2.8.5 (11/26/2018)
- fix: nodeChange exception
- delete: styleWithCss
v2.8.4 (11/22/2018)
- bugfix
v2.8.3 (11/22/2018)
- update
v2.8.2 (11/20/2018)
- fix: figcaption contenteditable
v2.8.1 (11/15/2018)
- fix: node change, clipboard data
v2.8.0 (11/11/2018)
- fix: rotate caption
v2.7.0 (11/06/2018)
- fix: pre tag overflow
v2.6.3 (11/05/2018)
- fix: code view – textarea
- fix: percent size
- fix: code view – textarea
v2.6.1 (10/30/2018)
- fix: code view button blur
- add option – resizingBar
v2.5.3 (10/28/2018)
- Bugfixes
v2.4.3 (10/25/2018)
- modify: util – getOffset, defaultCommand -> commandHandler
- fix: check description when editing image
- modify: fullscreen icon
v2.4.2 (10/19/2018)
- modify: button module, line break, button style
- modify: indent function
v2.4.0 (10/18/2018)
- added: resizing module – rotate
- fix: default display
- fix: editor object
v2.3.2 (10/16/2018)
- fix: disabled, enabled, appendContents, setContents
v2.3.1 (10/11/2018)
- fix: wrapToTags, appendContent, resizin, modify: preview, jshint
v2.3.0 (10/08/2018)
- modify: arrow css
v2.2.7 (10/04/2018)
- modify: button style, fix: contents style
v2.2.6 (10/02/2018)
- fix: node change function – same node
v2.2.5 (10/02/2018)
- fix: node change function
v2.2.4 (09/28/2018)
- fix: image – xmlHttp, modify, loading box
v2.2.2 (09/27/2018)
- fix: mobile event, submenu, callModule
- fix: core – manage tags in delete operation
- fix: getRange, image insert
- fix: display option, tree shaking
- update: dialog module split -> dialog, resizing
- fix: Applied “getFormElement” to indent and node function
- fix: codeView, modify: codeView css, convertContentsForEditor, user func
- update: button disabled in codeView, added hr icon, modify: contents.css
- fix: font css of edit area
- update: table cell controller, modify: language, fonts, css
- fix: a tag css
- fix: wrapRangeToTag
v1.11.4 (08/31/2018)
- fix: context – delete originElementDisplay, added navigation
v1.11.2 (08/29/2018)
- delete: SUNEDITOR.destroy
v1.11.1 (08/29/2018)
- fix: wrapRangeToTag function
v1.11.0 (08/28/2018)
- update: label path (showPathLabel), User function : getContext; fix: when format tag deleted, format tag check
v1.10.4 (08/22/2018)
- fix: horizontalRules menu, _findButtonEffectTag performance
v1.10.3 (08/22/2018)
- fix: svg->web font, button effects, optimizations
v1.10.2 (08/17/2018)
- fix: video module
v1.10.1 (08/17/2018)
- fix: Firefox, Opera window.event
v1.10.0 (08/16/2018)
- update: image, video module – resizing, revert, constrain proportions
v1.9.0 (08/12/2018)
- added show blocks button
v1.8.2 (08/11/2018)
- update: module box line break,
- fix: preivew viewport
v1.7.2 (08/11/2018)
- update: subscript, superscript
v1.6.2 (07/19/2018)
- fix: link openDialog
v1.6.0 (07/16/2018)
- update: added image resize controller – left
v1.4.0 (07/15/2018)
- update: formats
v1.3.1 (07/14/2018)
- fix: setContent, getContent, added _convertContentForEditor function
- fix: css z-index
v1.3.0 (06/29/2018)
- update: added image – Alternative Text
v1.2.4 (06/25/2018)
- fix: creating paragraph tags
v1.2.3 (06/12/2018)
- bugfix.
v1.2.0 (05/24/2018)
- more functionalities added.











thanks
how do you make this work? I tried to download from github, looks nothing like this…
Is this free to use?
Not working as is described. It’s nothing easy and lightweight about it.
I re-tested the library and it works for me (v2.24.0).