| Author: | hassanrazadev |
|---|---|
| Views Total: | 217 views |
| Official Page: | Go to website |
| Last Update: | June 11, 2024 |
| License: | MIT |
Preview:

Description:
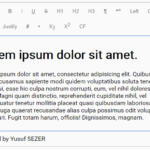
HREditor is a lightweight rich text editor with a customizable toolbar offering various formatting options and media insertion capabilities.
It allows you to format text bold, italic, underline, and more, insert images and videos, create ordered or unordered lists, and insert hyperlinks easily. Additionally, you can configure the toolbar according to your preferences.
How to use it:
1. Add the HREditor’s JavaScript and Stylesheet files to the page.
<link rel="stylesheet" href="css/hr-editor.min.css"> <script src="js/hr-editor.min.js"></script>
2. Load the latest Font Awesome 6 iconic font for editor icons.
<link rel="stylesheet" href="/path/to/font-awesome/all.min.css" />
3. Create an empty DIV container to hold the text editor.
<div id="example"></div>
4. Initialize the text editor with default options.
const container = document.getElementById('example');
const editor = HREditor.init(container);5. Enable & disable buttons displayed on the editor toolbar.
const editor = HREditor.init(container,{
toolbar: ['heading', 'bold', 'italic', 'underline', 'undo', 'redo', 'indent', 'outdent', 'justifyLeft', 'justifyCenter', 'justifyRight', 'createLink', 'insertImage', 'insertVideo', 'unorderedList', 'orderedList']
});6. Available image & video handlers.
const editor = HREditor.init(container,{
imageHandler: (image) => {
console.log('image...', image);
editor.insertImage('URL_OF_IMAGE');
},
videoHandler: (video) => {
console.log('video...', video);
editor.insertVideo('URL_OF_VIDEO');
},
});7. Get the updated content everytime the editor changes.
editor.onChange(content => {
// content
});8. Set & get the content.
editor.setContent('New Content');
editor.getContent();