| Author: | kleimaj |
|---|---|
| Views Total: | 2,948 views |
| Official Page: | Go to website |
| Last Update: | November 19, 2020 |
| License: | MIT |
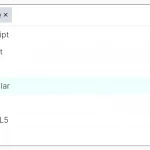
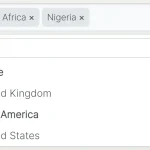
Preview:

Description:
A beautiful, customizable, lightweight multiple select dropdown component that works with the native select element.
More Features:
- Easy to implement.
- Pretty clean UI.
- Check markers.
- Dark & Light themes.
How to use it:
1. Add the required JavaScript and CSS files to the HTML page.
<link rel="stylesheet" href="css/style.min.css" /> <script src="js/multiselect.min.js"></script>
2. Add the CSS class multi to the select element and the plugin will do the rest.
<select class="multi"> <option value="" disabled selected>Select your flavor</option> <option value="vanilla">JavaScript</option> <option value="jquery">jQuery</option> <option value="css">HTML/CSS</option> <option value="react">React.js</option> <option value="angular">Angular</option> </select>
3. To enable the dark theme, just add the dark class to the select element as follows:
<select class="multi dark"> <option value="" disabled selected>Select your flavor</option> <option value="vanilla">JavaScript</option> <option value="jquery">jQuery</option> <option value="css">HTML/CSS</option> <option value="react">React.js</option> <option value="angular">Angular</option> </select>
4. Refresh the multiple select in cases where new options are added.
window.multiSelect.refresh()
Changelog:
v1.0.8 (11/19/2020)
- adds refresh method











Thankyou so much. I was looking for this.
It seems that this does not work inside .
Yes. It’s redirecting every time while clicking on select box.