| Author: | t4t5 |
|---|---|
| Views Total: | 15,033 views |
| Official Page: | Go to website |
| Last Update: | June 18, 2018 |
| License: | MIT |
Preview:

Description:
Sweet Alert is a pretty and highly customizable JS modal dialog library to replace the native Javascript alert, confirm and prompt dialogs.
The sweet alert is fully responsive so it works nicely on any devices like mobile, desktop or tablet.
Installation:
# NPM $ npm install sweetalert --save
How to use it:
Include the sweetalert.min.js into your document.
<script src="sweetalert.min.js"></script>
Or from a CDN.
<script defer src="https://cdnjs.cloudflare.com/ajax/libs/sweetalert/2.1.0/sweetalert.min.js"></script>
Show a basic alert window with custom title and message.
- title: alert title
- message: alert message
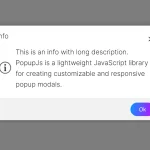
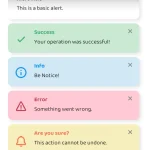
- type: “warning”, “error”, “success”, or “info”
// swal(TITLE, MESSAGE, TYPE);
swal("Hello world!")All the default parameters to customize the alert window.
const myAlert = swal({
title: null,
text: null,
icon: null, // "warning", "error", "success", "info"
button: {
text: "OK",
value: true,
visible: true,
className: "",
closeModal: true,
},
buttons: {
cancel: {
text: "Cancel",
value: null,
visible: false,
className: "",
closeModal: true,
},
confirm: {
text: "OK",
value: true,
visible: true,
className: "",
closeModal: true
}
},
content: null,
className: null,
closeOnClickOutside: true,
closeOnEsc: true,
dangerMode: false,
timer: null // in ms
})API methods.
// Closes the SweetAlert modal
myAlert.close()
// Gets the state of the current SweetAlert modal.
myAlert.getState();
// Changse the promised value of one of the modal's buttons.
// You can either pass in just a string (by default it changes the value of the confirm button), or an object. myAlert.setActionValue({ confirm: 'Text from input' })
// Removes all loading states on the modal's buttons.
// Use it in combination with the button option closeModal: false.
myAlert.stopLoading()Changelog:
06/18/2018
- v2.1.0
- Doc updated
- Added CDN