| Author: | notiflix |
|---|---|
| Views Total: | 8,435 views |
| Official Page: | Go to website |
| Last Update: | January 5, 2025 |
| License: | MIT |
Preview:

Description:
Notiflix is a flexible, powerful and customizable notification popup library that sends different types of notification messages to the user.
Features:
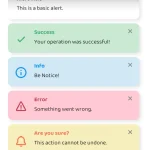
- Toast-like alert notifications: Success, Failure, Warning, and Info.
- Confirmation popup boxes.
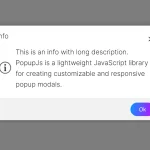
- Report dialog boxes: Success, Failure, Warning, and Info.
- 6 loading indicators: Standard, Hourglass, Circle, Arrows, Dots, and Pulse.
How to use it:
Installation:
# Yarn $ yarn add notiflix # NPM $ npm install notiflix --save
Load the required JavaScript and CSS files in the document.
<link rel="stylesheet" href="notiflix-version.min.css" /> <script src="notiflix-version.min.js"></script>
Create an alert notification.
Notiflix.Notify.init({
width: '280px',
position: 'right-top', // 'right-top' - 'right-bottom' - 'left-top' - 'left-bottom' && v2.2.0 and the next versions => 'center-top' - 'center-bottom' - 'center-center'
distance: '10px',
opacity: 1,
borderRadius: '5px',
rtl: false,
timeout: 3000,
messageMaxLength: 110,
backOverlay: false,
backOverlayColor: 'rgba(0,0,0,0.5)',
plainText: true,
showOnlyTheLastOne: false,
clickToClose: false,
pauseOnHover: true,
ID: 'NotiflixNotify',
className: 'notiflix-notify',
zindex: 4001,
useGoogleFont: false, // v2.2.0 and the next versions => has been changed as "false"
fontFamily: 'Quicksand',
fontSize: '13px',
cssAnimation: true,
cssAnimationDuration: 400,
cssAnimationStyle: 'fade', // 'fade' - 'zoom' - 'from-right' - 'from-top' - 'from-bottom' - 'from-left'
closeButton: false,
useIcon: true,
useFontAwesome: false,
fontAwesomeIconStyle: 'basic', // 'basic' - 'shadow'
fontAwesomeIconSize: '34px',
success: {
background: '#32c682',
textColor: '#fff',
childClassName: 'success',
notiflixIconColor: 'rgba(0,0,0,0.2)',
fontAwesomeClassName: 'fas fa-check-circle',
fontAwesomeIconColor: 'rgba(0,0,0,0.2)',
backOverlayColor: 'rgba(50,198,130,0.2)', // v2.2.0 and the next versions
},
failure: {
background: '#ff5549',
textColor: '#fff',
childClassName: 'failure',
notiflixIconColor: 'rgba(0,0,0,0.2)',
fontAwesomeClassName: 'fas fa-times-circle',
fontAwesomeIconColor: 'rgba(0,0,0,0.2)',
backOverlayColor: 'rgba(255,85,73,0.2)', // v2.2.0 and the next versions
},
warning: {
background: '#eebf31',
textColor: '#fff',
childClassName: 'warning',
notiflixIconColor: 'rgba(0,0,0,0.2)',
fontAwesomeClassName: 'fas fa-exclamation-circle',
fontAwesomeIconColor: 'rgba(0,0,0,0.2)',
backOverlayColor: 'rgba(238,191,49,0.2)', // v2.2.0 and the next versions
},
info: {
background: '#26c0d3',
textColor: '#fff',
childClassName: 'info',
notiflixIconColor: 'rgba(0,0,0,0.2)',
fontAwesomeClassName: 'fas fa-info-circle',
fontAwesomeIconColor: 'rgba(0,0,0,0.2)',
backOverlayColor: 'rgba(38,192,211,0.2)', // v2.2.0 and the next versions
}
});
// or
Notiflix.Notify.success('Success message');
Notiflix.Notify.failure('Failure message');
Notiflix.Notify.warning('Warning message');
Notiflix.Notify.info('Info message ');
Notiflix.Notify.success('Success message', function(){
// Callback
});Create a confirmation (or prompt) dialog.
Notiflix.Confirm.init({
className: 'notiflix-confirm',
width: '300px',
zindex: 4003,
position: 'center', // 'center' - 'center-top' - 'right-top' - 'right-bottom' - 'left-top' - 'left-bottom' - 'center-bottom' - 'right-center' - 'left-center'
distance: '10px',
backgroundColor: '#f8f8f8',
borderRadius: '25px',
backOverlay: true,
backOverlayColor: 'rgba(0,0,0,0.5)',
rtl: false,
useGoogleFont: false, // v2.2.0 and the next versions => has been changed as "false"
fontFamily: 'Quicksand',
cssAnimation: true,
cssAnimationStyle: 'fade', // 'zoom' - 'fade'
cssAnimationDuration: 300,
plainText: true,
titleColor: '#32c682',
titleFontSize: '16px',
titleMaxLength: 34,
messageColor: '#1e1e1e',
messageFontSize: '14px',
messageMaxLength: 110,
buttonsFontSize: '15px',
buttonsMaxLength: 34,
okButtonColor: '#f8f8f8',
okButtonBackground: '#32c682',
cancelButtonColor: '#f8f8f8',
cancelButtonBackground: '#a9a9a9',
});
// or
Notiflix.Confirm.show('Confirm Title','Confirm Message','Ok Button Text');
// with callbacks
Notiflix.Confirm.show(
'Confirm Title',
'Confirm Message',
'Ok Button Text',
'Cancel Button Text',
function(){
// yes callback
},
function(){
// no
}
);
Notiflix.Confirm.ask(
'Where is Padmé?',
'Is she safe? Is she all right?',
'It seems, in your anger, you killed her.',
'Answer',
'Cancel',
function(){
alert('NOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOO!!!');
// codes...
},
function(){
// codes...
},
{
// extend the init options for this confirm box
},
);
// Prompt dialog
Notiflix.Confirm.prompt(
'Hello',
'How are you feeling?',
'Awesome!',
'Answer',
'Cancel',
function okCb(clientAnswer) {
console.log('Client answer is: ' + clientAnswer);
},
function cancelCb(clientAnswer) {
console.log('Client answer was: ' + clientAnswer);
},
{
// Custom options
},
);Create a report dialog.
Notiflix.Report.init({
className: 'notiflix-report',
width: '320px',
backgroundColor: '#f8f8f8',
borderRadius: '25px',
rtl: false,
zindex: 4002,
backOverlayClickToClose: true,
backOverlay: true,
backOverlayColor: 'rgba(0,0,0,0.5)',
useGoogleFont: false, // v2.2.0 and the next versions => has been changed as "false"
fontFamily: 'Quicksand',
svgSize: '110px',
plainText: true,
titleFontSize: '16px',
titleMaxLength: 34,
messageFontSize: '13px',
messageMaxLength: 400,
buttonFontSize: '14px',
buttonMaxLength: 34,
cssAnimation: true,
cssAnimationDuration: 360,
cssAnimationStyle: 'fade', // 'fade' - 'zoom'
success: {
svgColor: '#32c682',
titleColor: '#1e1e1e',
messageColor: '#242424',
buttonBackground: '#32c682',
buttonColor: '#fff',
backOverlayColor: 'rgba(50,198,130,0.2)', // v2.2.0 and the next versions
},
failure: {
svgColor: '#ff5549',
titleColor: '#1e1e1e',
messageColor: '#242424',
buttonBackground: '#ff5549',
buttonColor: '#fff',
backOverlayColor: 'rgba(255,85,73,0.2)', // v2.2.0 and the next versions
},
warning: {
svgColor: '#eebf31',
titleColor: '#1e1e1e',
messageColor: '#242424',
buttonBackground: '#eebf31',
buttonColor: '#fff',
backOverlayColor: 'rgba(238,191,49,0.2)', // v2.2.0 and the next versions
},
info: {
svgColor: '#26c0d3',
titleColor: '#1e1e1e',
messageColor: '#242424',
buttonBackground: '#26c0d3',
buttonColor: '#fff',
backOverlayColor: 'rgba(38,192,211,0.2)', // v2.2.0 and the next versions
},
});
// or
Notiflix.Report.success('Title','Success Message','Button Text');
Notiflix.Report.failure('Title','Failure Message','Button Text');
Notiflix.Report.warning('Title','Warning Message','Button Text');
Notiflix.Report.info('Title','Info Message','Button Text');
// with a callback
Notiflix.Report.success(
'Success Title',
'Success Message',
'Button Text',
function(){
// callback
});Create a loading indicator.
Notiflix.Loading.init({
className: 'notiflix-loading',
zindex: 4000,
backgroundColor: 'rgba(0,0,0,0.8)',
rtl: false,
useGoogleFont: false, // v2.2.0 and the next versions => has been changed as "false"
fontFamily: 'Quicksand',
cssAnimation: true,
cssAnimationDuration: 400,
clickToClose: false,
customSvgUrl: null,
svgSize: '80px',
svgColor: '#32c682',
messageID: 'NotiflixLoadingMessage',
messageFontSize: '15px',
messageMaxLength: 34,
messageColor: '#dcdcdc',
});
// or
Notiflix.Loading.standard();
Notiflix.Loading.hourglass();
Notiflix.Loading.circle();
Notiflix.Loading.arrows();
Notiflix.Loading.dots();
Notiflix.Loading.pulse();
// with custom loading text
Notiflix.Loading.standard('Loading...');
// remove
Notiflix.Loading.remove();
// remove after delay
Notiflix.Loading.remove(2000);
// use a custom loading spinner
Notiflix.Loading.custom('Loading...', {
customSvgUrl: 'loading.svg',
});
// or
Notiflix.Loading.custom({
customSvgCode: 'SVG CODE',
});Create a block style loading indicator that can be used to block or unblock elements to prevents user’s actions during the process (AJAX etc.) without locking the browser or the other elements.
Notiflix.Block.init({
querySelectorLimit: 200,
className: 'notiflix-block',
position: 'absolute',
zindex: 1000,
backgroundColor: 'rgba(255,255,255,0.9)',
rtl: false,
useGoogleFont: false, // v2.2.0 and the next versions => has been changed as "false"
fontFamily: 'Quicksand',
cssAnimation: true,
cssAnimationDuration: 300,
svgSize: '45px',
svgColor: '#383838',
messageFontSize: '14px',
messageMaxLength: 34,
messageColor: '#383838',
});
// With message
Notiflix.Block.standard('.block-this-element', 'Loading...');
Notiflix.Block.hourglass('.my-element', 'Processing...');N
otiflix.Block.circle('div#Modal', 'Please wait...');
// Without message
messageNotiflix.Block.arrows('div#PopUp');
Notiflix.Block.dots('table#MyTable');
Notiflix.Block.pulse('.report-wrapper');
// Remove
Notiflix.Block.remove('div#Modal');
Notiflix.Block.remove('div#Modal', 600);Global settings.
Notiflix.Notify.init({
wrapID: 'NotiflixNotifyWrap', // can not customizable
width: '280px',
position: 'right-top', // 'right-top' - 'right-bottom' - 'left-top' - 'left-bottom' && v2.2.0 and the next versions => 'center-top' - 'center-bottom' - 'center-center'
distance: '10px',
opacity: 1,
borderRadius: '5px',
rtl: false,
timeout: 3000,
messageMaxLength: 110,
backOverlay: false,
backOverlayColor: 'rgba(0,0,0,0.5)',
plainText: true,
showOnlyTheLastOne: false,
clickToClose: false,
ID: 'NotiflixNotify',
className: 'notiflix-notify',
zindex: 4001,
useGoogleFont: false, // v2.2.0 and the next versions => has been changed as "false"
fontFamily: 'Quicksand',
fontSize: '13px',
cssAnimation: true,
cssAnimationDuration: 400,
cssAnimationStyle: 'fade', // 'fade' - 'zoom' - 'from-right' - 'from-top' - 'from-bottom' - 'from-left'
closeButton: false,
useIcon: true,
useFontAwesome: false,
fontAwesomeIconStyle: 'basic', // 'basic' - 'shadow'
fontAwesomeIconSize: '34px',
success: {
background: '#32c682',
textColor: '#fff',
childClassName: 'success',
notiflixIconColor: 'rgba(0,0,0,0.2)',
fontAwesomeClassName: 'fas fa-check-circle',
fontAwesomeIconColor: 'rgba(0,0,0,0.2)',
backOverlayColor: 'rgba(50,198,130,0.2)', // v2.2.0 and the next versions
},
failure: {
background: '#ff5549',
textColor: '#fff',
childClassName: 'failure',
notiflixIconColor: 'rgba(0,0,0,0.2)',
fontAwesomeClassName: 'fas fa-times-circle',
fontAwesomeIconColor: 'rgba(0,0,0,0.2)',
backOverlayColor: 'rgba(255,85,73,0.2)', // v2.2.0 and the next versions
},
warning: {
background: '#eebf31',
textColor: '#fff',
childClassName: 'warning',
notiflixIconColor: 'rgba(0,0,0,0.2)',
fontAwesomeClassName: 'fas fa-exclamation-circle',
fontAwesomeIconColor: 'rgba(0,0,0,0.2)',
backOverlayColor: 'rgba(238,191,49,0.2)', // v2.2.0 and the next versions
},
info: {
background: '#26c0d3',
textColor: '#fff',
childClassName: 'info',
notiflixIconColor: 'rgba(0,0,0,0.2)',
fontAwesomeClassName: 'fas fa-info-circle',
fontAwesomeIconColor: 'rgba(0,0,0,0.2)',
backOverlayColor: 'rgba(38,192,211,0.2)', // v2.2.0 and the next versions
},
});Previews:

Notiflix Alert

Notiflix Report

Notiflix Confirm

Notiflix Loading
Changelog:
v3.2.8 (01/05/2024)
- Bugfixes
v3.2.7 (01/02/2024)
- Update
v3.2.6 (01/12/2023)
- Update
v3.2.5 (03/07/2022)
- Added: Notiflix.Report.* module: backOverlayClickToClose option has been added. The default value is false. It removes the Report Notification when the background overlay element has been clicked. The existing backOverlay option has to be true as well.
- Changed: Code Review/Refactor.
v3.2.4 (01/30/2022)
- Fixed: Notiflix.Block.*: The temporary position class name for the reference element has been changed to a constant text
v3.2.3 (01/29/2022)
- Fixed: Notiflix.Block.*: The custom class name option was not being set correctly. The temporary position class name for the reference element was not being removed if it was being used with a custom class name.
v3.2.2 (11/09/2021)
- Fixed: Notiflix.Confirm.prompt(): Input maxlength attribute value should not be directly related to the default answer length.
v3.2.1 (11/08/2021)
- Bugfixes
v3.2.0 (11/07/2021)
- Added: Notiflix.Confirm.* module: The .prompt() method has been added.
- Added: Notiflix.Loading.* module: The customSvgCode option has been added for Notiflix.Loading.custom(); method. The default is null. A text-based (string) SVG icon can be set to this option. Single quotation marks should be avoided.
- Fixed: index.d.ts: IConfirmOptions interface: zindex property type has been fixed.
- Removed: index.d.ts: Following types have been removed:
- Added: index.d.ts: Namespaces, Functions, and Interfaces: Comments have been added for IntelliSense.
- Changed: Code Review/Refactor.
v3.1.0 (10/04/2021)
- Changed: Notiflix.Block.* module: The selector parameter has been changed to selectorOrHTMLElements. An Array<HTMLElement> or a NodeListOf<HTMLElement> can be also used instead of CSS selector(s).
- Fixed: Notiflix.Notify.* module: The background overlay element was not being removed at the end of the call if the backOverlay option has been set/changed as a parameter option in the next notification instead of the global init function.
- Changed: Notiflix.Notify.success: The childClassName option, default value has been changed from success to notiflix-notify-success.
- Changed: Notiflix.Notify.failure: The childClassName option, default value has been changed from failure to notiflix-notify-failure.
- Changed: Notiflix.Notify.warning: The childClassName option, default value has been changed from warning to notiflix-notify-warning.
- Changed: Notiflix.Notify.info: The childClassName option, default value has been changed from info to notiflix-notify-info.
- Changed: Auto-generated src/all-in-one/notiflix-aio.js file has been moved to the build directory. (with *.d.ts)
- Added: Auto-generated build/notiflix-notify-aio.js (with *.d.ts), and dist/notiflix-notify-aio-3.1.0.min.js files have been added. These files are only for using the Notify module instead of using all the modules.
- Added: Auto-generated build/notiflix-report-aio.js (with *.d.ts), and dist/notiflix-report-aio-3.1.0.min.js files have been added. These files are only for using the Report module instead of using all the modules.
- Added: Auto-generated build/notiflix-confirm-aio.js (with *.d.ts), and dist/notiflix-confirm-aio-3.1.0.min.js files have been added. These files are only for using the Confirm module instead of using all the modules.
- Added: Auto-generated build/notiflix-loading-aio.js (with *.d.ts), and dist/notiflix-loading-aio-3.1.0.min.js files have been added. These files are only for using the Loading module instead of using all the modules.
- Added: Auto-generated build/notiflix-block-aio.js (with *.d.ts), and dist/notiflix-block-aio-3.1.0.min.js files have been added. These files are only for using the Block module instead of using all the modules.
- Changed: The documentation website URL has been changed.
- Changed: Code Review/Refactor.
v3.0.2 (08/26/2021)
- Changed: index.d.ts: Types and Interfaces have been exported.
- Changed: Code Review.
v3.0.1 (05/10/2021)
- Changed function name
v2.7.0 (12/19/2020)
- Added: Notiflix.Notify.* module: The pauseOnHover option has been added. The default value is true. Auto-remove functionality will be paused for each notification element when the pointer(mouse) enters the notification if this option has been set as true.
- Changed: Notiflix.Notify.* module: Display improvements.
- Changed: Notiflix.Block.* module: Code Review.
v2.6.0 (10/11/2020)
- Fixed: Notiflix.Confirm.* module: display and position issues have been fixed.
- Added: Notiflix.Confirm.* module: New position settings have been added. center-bottom, right-center, and left-center.
- Changed: Notiflix.Report.* module: display and position improvements.
- Changed: Notiflix.Block.* module: Code Review.
v2.5.0 (10/01/2020)
- Added: Notiflix.Confirm.* module: The options parameter has been added to extend the initialize settings with new options for each Confirm Box.
- Added: Notiflix.Confirm.* module: The .Ask() function has been added.
- Changed: All the SVG icons have been compressed to reduce the file size as much as it can be.
v2.4.0 (08/13/2020)
- Added: “Notiflix.Loading.*” module: The “message” parameter has been extended, and the “options” parameter has been added.
- Added: “Notiflix.Block.*” module: The “message” parameter has been extended, and the “options” parameter has been added.
- Changed: Code Review.
v2.3.3 (06/30/2020)
- Changed: Code Review.
- Changed: Prefixes for CSS.
v2.3.2 (06/19/2020)
- Fixed: “Notiflix.Block.*” module, “Remove()” function fixes and improvements for Internet Explorer(10+) compatibility.
- Changed: “notiflix-aio.js” file has been moved from “src” to “src/all-in-one” folder.
v2.3.1 (06/11/2020)
- Changed: “Notiflix.Notify.*” module, “callback” and “options” parameters have been changed.
- Changed: “Notiflix.Report.*” module, “callback” and “options” parameters have been changed.
- Changed: Code Review.
v2.3.0 (06/11/2020)
- Changed: “Notiflix.Notify.*” module, CSS animation improvements.
v2.2.1 (06/10/2020)
- Changed: “Notiflix.Notify.*” module, CSS animation improvements.
v2.2.0 (06/05/2020)
- Added “Notiflix.Notify.*” and “Notiflix.Report.*” modules;
- Updated options;
- Changed: All modules (“Notify”, “Report”, “Confirm”, “Loading”, and “Block”); “useGoogleFont” setting has been changed as “false” to defaultl
- Changed: Code Review
v2.1.4 (06/03/2020)
- Changed: Code Review.
- Changed: Notiflix Confirm module; HTML tag of the message element has been changed from “p” to “div”.
v2.1.3 (04/08/2020)
- Changed: Code Review.
v2.1.2 (02/29/2020)
- Bugfix
v2.1.0 (02/28/2020)
- Added: Universal Module Definition.
v2.0.0 (02/08/2020)
- Added new module Notiflix.Block, which can be used to block or unblock elements to prevents users actions during the process (AJAX etc.) without locking the browser or the other elements.
- Added: The “clickToClose” option added to the “Notiflix.Notify.*” module.
09/18/2019
- v1.9.1: Changed: Code Review.
09/16/2019
- v1.9.0: Changed: Code Review.
07/31/2019
- v1.8.0: Added: The “showOnlyTheLastOne” option added to the “Notiflix Notify” module.
07/18/2019
- v1.7.2: Added: Unminified package published.
07/02/2019
- v1.7.1: Changed: Character encoding UTF-8 without BOM.
07/02/2019
- v1.7.0: Added: An optional callback function can be used with Deny Button in “Notiflix Confirm” module.
06/14/2019
- v1.6.0: Added: All modules can be used even if they didn’t initialized. The first call will initialize the module once.
05/06/2019
- v1.5.0: Fixed: When the “useGoogleFont” option set as “false”; the “fontFamily” option was being ineffective.
04/26/2019
- v1.4.0
04/13/2019
- v1.3.0: Added: The “plainText” options added to “Notiflix Notify” and “Notiflix Confirm” modules.











How can I centralize?