| Author: | vladispavlov |
|---|---|
| Views Total: | 6,434 views |
| Official Page: | Go to website |
| Last Update: | November 24, 2020 |
| License: | MIT |
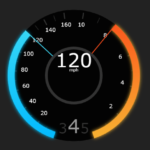
Preview:

Description:
Speedometer.js is a library that uses JavaScript and HTML5 canvas to create a realistic car dashboard containing speedometer, tachometer, odometer, fuel gauge, turn indicators, warning symbols, and indicators on the page.
How to use it:
1. Load the necessary JavaScript files in the document.
<script src="js/fraction.min.js"></script> <script src="js/speedometer.js"></script>
2. Draw a car dashboard on the screen.
- speedometerValue: Current speed.
- tachometerValue: Curent engine revs.
- gasValue: Current gas tank fullness.
- mileage: Current mileage.
- turn signals: Current state of turn signals.
- iconStates: Current state of icons.
// draw(speedometerValue, tachometerValue, gasValue, mileage, turnSignals, iconStates);
draw(
0.5,
0.5,
0.5,
100,
{
'left': true,
'right': true
},
{
'dippedBeam': 1,
'brake': 1,
'drift': 1,
'highBeam': 1,
'lock': 1,
'seatBelt': 1,
'engineTemp': 2,
'stab': 1,
'abs': 1,
'gas': 2,
'trunk': 1,
'bonnet': 1,
'doors': 1,
'battery': 2,
'oil': 2,
'engineFail': 2
}
)3. Customize the appearance of the dashboard:
const options = {
'circleBorderWidth': 4,
'circleBorderColor': '#8b8b8b',
'circleFillColor': '#000000',
'markFillColor': '#ffffff',
'markStrokeColor': '#000000',
'markFontColor': '#ffffff',
'markFontSize': '14',
'markFontStyle': 'italic',
'markFontFamily': 'Arial, sans-serif',
'arrowBodyFillColor': '#0d0d0d',
'arrowBodyStrokeColor': '#212121',
'arrowColor': '#ff0000',
'arrowBaseWidth': 2.5,
'arrowBorderWidth': 3,
'dangerColor': '#c1272d',
'dangerZoneWidth': 5,
'turnSignalColor': '#57d53f',
'speedUnit': 'km',
'icons': icons,
'turnSignal': turnSignals
}