| Author: | amiryxe |
|---|---|
| Views Total: | 1,512 views |
| Official Page: | Go to website |
| Last Update: | October 12, 2022 |
| License: | MIT |
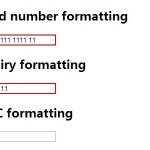
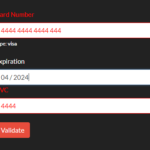
Preview:

Description:
A minimal JavaScript plugin for entering credit card numbers in an easy way.
How to use it:
1. Link to the stylesheet credit-card-input.css and JavaScript credit-card-input.js.
<link rel="stylesheet" href="./css/credit-card-input.css" /> <script src="./js/credit-card-input.js"></script>
2. Create four text fields for the credit card number input.
<div class="credit-card-inputs">
<div class="credit-card-inputs__fields">
<input type="text" data-pos="1" placeholder="xxxx">
<input type="text" data-pos="2" placeholder="xxxx">
<input type="text" data-pos="3" placeholder="xxxx">
<input type="text" data-pos="4" placeholder="xxxx">
</div>
<button class="credit-card-inputs__reset">Reset</button>
</div>3. Create a result input field to display the credit card numbers you just typed.
<input type="text" id="credit_card_result" readonly>