| Author: | lowlighter |
|---|---|
| Views Total: | 302 views |
| Official Page: | Go to website |
| Last Update: | July 10, 2024 |
| License: | MIT |
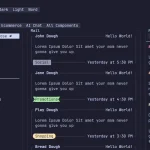
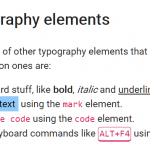
Preview:

Description:
matcha.css is a tiny CSS framework that applies nice, clean preset CSS styles to common HTML elements with a simple CSS inteject.
Similar to CSS reset but more flexible. It uses CSS pseudo-elements to remain unobtrusive and supports most browsers.
In addition, matcha.css allows you to build your own version using the custom builder to include only the features you need.
How to use it:
1. Download the package and include the matcha.css stylesheet on your page. That’s it.
<link href="/path/to/matcha.css" rel="stylesheet" />
2. To create your own build, go to the custom builder page, select specific features, and download your customized build.

3. Basic layout:
<body class="layout-simple">
<header>...</header>
<main>...</main>
<aside>
<nav>...</nav>
...
</aside>
<footer>...</footer>
</body>4. Utilities.
- Color
- .default
- .muted
- .accent
- .active
- .variant
- .success
- .attention
- .severe
- .danger
- Border color
- .bd-default
- .bd-muted
- .bd-accent
- .bd-active
- .bd-variant
- .bd-success
- .bd-attention
- .bd-severe
- .bd-danger
- Background
- .bg-default
- .bg-muted
- .bg-accent
- .bg-active
- .bg-variant
- .bg-success
- .bg-attention
- .bg-severe
- .bg-danger
- Foreground
- .fg-default
- .fg-muted
- .fg-accent
- .fg-active
- .fg-variant
- .fg-success
- .fg-attention
- .fg-severe
- .fg-danger
- Flash (Alert) Blocks
- .flash
- .flash.foreground
Changelog:
v3.0.0 (07/10/2024)
- .layout-simple may now be applied on elements other than body
- moved :user-valid and :user-invalid styles into the @form-validation rules
06/12/2024
- update styles
06/02/2024
- feat: add new utility classes
05/24/2024
- refactor!: rename –white to –light