| Author: | Hallo89 |
|---|---|
| Views Total: | 951 views |
| Official Page: | Go to website |
| Last Update: | November 10, 2024 |
| License: | MIT |
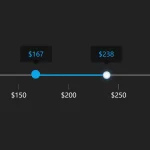
Preview:

Description:
Slider89.js is a small JavaScript library to create a minimal-looking, highly customizable range slider from plain HTML markup.
How to use it:
1. Load the Slider89.js and Slider89.css files in the HTML document.
<link rel="stylesheet" href="slider89.css" /> <script src="slider89.js"></script>
2. Create a container element in which the custom range slider should be placed.
<div id="demo"></div>
3. Initialize the library to generate a basic range slider.
const demo = document.querySelector('#demo');
const mySlider = new Slider89(demo, {
// options here
});4. Override the default min/max/current values.
const mySlider = new Slider89(demo, {
min: 0,
max: 100,
value: 0
});5. Add a caption to the range slider.
const mySlider = new Slider89(demo, {
caption: 'cssscript.com'
});6. Determine the width of the range slider.
const mySlider = new Slider89(demo, {
// absolute width
absWidth: false,
// or '300px', etc
width: 'auto'
});7. Determine the number of digits after the decimal place.
const mySlider = new Slider89(demo, {
// default 0
comma: 3,
// 3,000 => 3
trimComma: true
});8. Hide the current value tip after a specific timeout.
const mySlider = new Slider89(demo, {
tipDuration: 250
});9. Add CSS classes to the range slider’s wrapper element.
const mySlider = new Slider89(demo, {
classList: ['class-1', 'class-2', ...]
});10. Determine whether to replace the praent container element.
const mySlider = new Slider89(demo, {
replaceNode: false
});11. Update the settings.
const mySlider = new Slider89(demo, {
mySlider.newValues(configProperties)
});12. Override the default styles of the range slider.
.slider89 {
display: inline-block;
}
.slider89 .slider {
position: relative;
font-family: monospace;
font-size: 18px;
font-weight: bold;
padding: 0;
}
.slider89_wrapper {
background-color: hsl(0, 0%, 19%);
height: 25px;
}
.slider89 .slider_knob {
position: absolute;
cursor: pointer;
left: 0;
z-index: 1;
}
.slider89_knob {
height: 25px;
width: 14px;
background-color: hsl(0, 0%, 27%);
}
.slider89 .slider_tooltip {
position: absolute;
display: flex;
align-items: center;
height: 100%;
cursor: default;
opacity: 1;
transition: .2s ease-out;
}
.slider89_tooltip {
color: hsl(0, 0%, 45%);
padding: 1px 3px 0;
}
.slider89 .slider_tooltip.left {
left: 0;
}
.slider89 .slider_tooltip.right {
right: 0;
}
.slider89 .slider_tooltip.hidden {
opacity: 0;
}
.slider89_header {
color: hsl(0, 0%, 70%);
font-family: 'Calibri', serif;
font-size: 20px;
}
.noselect {
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}Changelog:
11/10/2024
- Rename internal property/method data interface
10/31/2024
- Fix thumbs being position wrongly when track has padding
10/21/2024
- Add dynamic z-index to thumbs
10/21/2024
- Change deep property events: fire once and aggregate changed keys
10/13/2024
- Fix $thumb_value not updating properly
10/10/2024
- Improve DOM interface, implement proper orientation handling
12/26/2023
- Mark some methods and properties as private
12/17/2023
- Improve invokeEvent signature, remove applying this to evt callbacks
12/15/2023
- Add the respective thumb index as second argument to the DOM events
07/18/2023
- Bugfix
07/16/2023
- Reset :Slider89DOM.mouseDownPos on slideEnd instead of mouseEnd
06/24/2023
- Add descriptor array condition ‘nonempty’, apply it to step number[]
05/21/2023
- Mark revelant touch events as non-passive
01/29/2023
- Fix the default style sheet getting inserted multiple times
01/29/2023
- Implement property postSetters, called after a value hast been set
12/18/2021
- Fix slider properties not being enumerable
12/02/2021
- Structure: Change attribute syntax to attribute=[value]
03/26/2021
- Improve touch support massively
03/26/2021
- Fix a custom setter not being able to modify the handled property
07/13/2020
- Fix “missing beginning character” error not matching `:`