| Author: | heysafronov |
|---|---|
| Views Total: | 3,222 views |
| Official Page: | Go to website |
| Last Update: | July 11, 2018 |
| License: | MIT |
Preview:

Description:
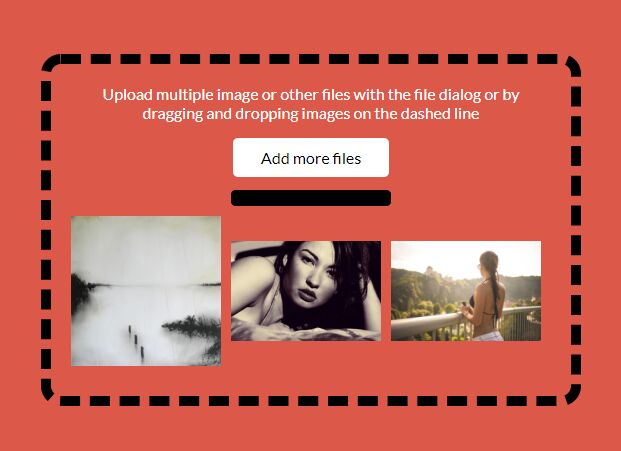
A Vanilla JavaScript component to create a beautiful drag’n’drop file uploader with image preview.
How to use it:
Download the package and import the Drag and Drop File Uploader component into your document.
import { DragAndDrop } from "./components/drag-and-drop/drag-and-drop.js";Import the necessary stylesheet into the document.
@import url("./components/drag-and-drop/drag-and-drop.css");Create a placeholder element for the file uploader.
<div id="drag-and-drop"></div>
Initialize the drag’n’drop file uploader and done.
const element = document.querySelector("#drag-and-drop");
const dragAndDrop = new DragAndDrop(element);
dragAndDrop.run();