| Author: | johndatserakis |
|---|---|
| Views Total: | 22,379 views |
| Official Page: | Go to website |
| Last Update: | September 5, 2021 |
| License: | MIT |
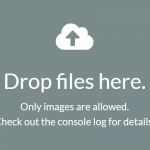
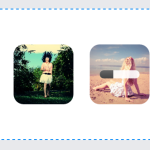
Preview:

Description:
The file-upload-with-preview.js JavaScript library enhances the default file input with support for file preview before uploading. Supports images, videos, PDFs and more.
How to use it:
Install it via package managers.
# Yarn $ yarn add file-upload-with-preview # NPM $ npm install file-upload-with-preview --save
Or directly download the zip and include the following files on the html page.
<script src="/path/to/file-upload-with-preview.js"></script> <link rel="stylesheet" href="/path/to/file-upload-with-preview.css">
The HTML structure for the file input & file preview area.
<div class="custom-file-container" data-upload-id="myUploader">
<label>Upload File <a href="javascript:void(0)" class="custom-file-container__image-clear" title="Clear Image">x</a></label>
<label class="custom-file-container__custom-file" >
<input type="hidden" name="MAX_FILE_SIZE" value="10485760" />
<input type="file" class="custom-file-container__custom-file__custom-file-input" accept="*">
<span class="custom-file-container__custom-file__custom-file-control"></span>
</label>
<div class="custom-file-container__image-preview"></div>
</div>Initialize the library and done.
var myUpload = new FileUploadWithPreview('myUploader')Enable a custom button to get the file information.
var myUploadInfoButton = document.querySelector('.upload-info-button');
myUploadInfoButton.addEventListener('click', function(){
console.log('Upload:', myUpload, myUpload.cachedFile);
})All default configs.
var myUpload = new FileUploadWithPreview('myUploader',{
showDeleteButtonOnImages: true,
text: {
chooseFile: 'Choose file...',
browse: 'Browse',
selectedCount: 'files selected'
},
maxFileCount: 0,
images: {
baseImage: '',
backgroundImage: '',
successFileAltImage: '',
successPdfImage: '',
successVideoImage
}
presetFiles: [] // an array of preset images
})API methods.
// adds an array of files myUpload.addFiles([]); // appends a single File object to the image preview area myUpload.processFile(); // adds images from an array of image paths myUpload.addImagesFromPath([]); // replaces files myUpload.replaceFiles([]); // replaces a specific file myUpload.replaceFileAtIndex(file object, index); // deletes a file myUpload.deleteFileAtIndex(index); // refreshes the image preview area myUpload.refreshPreviewPanel(); // adds a browse button to the input myUpload.addBrowseButton(buttonText); // opens the image browser programmatically myUpload.emulateInputSelection(); // clears all files myUpload.clearPreviewPanel();
Event handlers that will be fired on image add/delete.
window.addEventListener('fileUploadWithPreview:imagesAdded', function(e) {
// e.detail.uploadId
// e.detail.cachedFileArray
// e.detail.addedFilesCount
// Use e.detail.uploadId to match up to your specific input
})
window.addEventListener('fileUploadWithPreview:imageDeleted', function(e) {
// e.detail.uploadId
// e.detail.cachedFileArray
// e.detail.addedFilesCount
// Use e.detail.uploadId to match up to your specific input
})Changelog:
v4.2.0 (09/05/2021)
- Update
v4.1.0 (10/08/2020)
- Added index on delete event. Updates deps.
v4.0.5 (10/08/2019)
- Tidying up eslint errors. Pushing new maxFileCount options
v4.0.1/2 (05/14/2019)
- Removing unneeded wrapper divs in preview panels
- Adding token attribute on each preview panel
v4.0.0 (05/10/2019)
- Refactor of basically entire library. Many methods changed, properties changed. Please read the README and update your code accordingly. This refactoring was necessary due to the need for additional methods that allow for more control and replacement of the cachedFileArray.
- Removed rollup-plugin-buble in favor of rollup-plugin-bable due to the former not fully supporting async/await.
v3.3.0 (03/25/2019)
- add image to options
v3.2.7 (03/15/2019)
- removes @babel/polyfill from dependencies, adds specific polyfills for older browsers
v3.2.0 (03/14/2019)
- Moves from Gulp to Webpack.
v3.1.3 (03/08/2019)
- Made updates for accessibility.
- Added text object to options so that the input copy can be changed.
v3.0.1 (10/03/2018)
- Removed the option to not show a grid of files when setting multiple on the input. The logic messiness wasn’t worth it considering we don’t really need the option now that we have a grid view for multiple images.
- Cleaned up logic flow.
- Added buttons for deleting indivudual files in the grid view. Also includes the option to disable this feature.
- Added a deletion event that gets triggered when a file is deleted.
- Updated the README accordingly with this changes.
v3.0.0 (09/24/2018)
- Rewrite of the library code. Made the handling of multiple images a bit more clear. Tried to clean up the logic and set properties only a single time when needed. Should all be a bit more clear now.
- Showing the grid of images in the case of multiple is now the default setting. To stop that, pass
{showMultiple: false}when initializing the class. - All further options are now set up to be passed in a single
optionsobject during initialization. This will be good for any further additions. - Restructured how the
imageSelectedevent is done as to make it a bit easier to use – see updated documentation on how to use that event. custom-file-container__image-preview__activewas changed tocustom-file-container__image-preview--activeto be inline with BEM style.- Added overflow to multiple image pane, so when there’s a ton of images it doesn’t just keep growing in height.
v2.1.2 (09/22/2018)
- support for .gifs in both single and multiple previews
v2.1.0 (07/28/2018)
- fixes bug in single file upload
v2.0.3 (06/23/2018)
- Add a imageSelected event
v2.0.2 (06/23/2018)
- Add an external method to trigger image browser by script