| Author: | Arcandres |
|---|---|
| Views Total: | 614 views |
| Official Page: | Go to website |
| Last Update: | July 6, 2018 |
| License: | MIT |
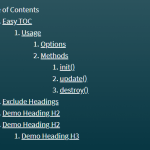
Preview:

Description:
Yet another table of contents generator written in pure JavaScript.
The table of contents generator makes it easier to generate a in-page navigation from all the healing elements within the document.
Clicking the anchor links will scroll the page to the corresponding sections with hashtag support.
How to use it:
Create a container element to place the table of contents generated by JavaScript.
<div id="tc"> </div>
Insert the Table of Contents script at the bottom of the page.
<script src="js/j.js"></script>
Call the function on the target container where the library looks for all the heading elements.
tc('article','tc', document);Apply your own styles to the table of contents.
.tc {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-flow: column;
flex-flow: column;
margin:0 .5rem
}
.tc h2 {
border-bottom: 1px solid #bbb;
color: #555;
font-size: 15px;
margin: 0;
padding-bottom:.5rem;
padding-top:.5rem;
-webkit-transition: .5s all;
-o-transition: .5s all;
transition: .5s all
}
.tc a { color: #333 }
.tc h3, .tc h4, .tc h5, .tc h6 {
font-size: 13px;
margin: 0
}
.tc h3 a, .tc h4 a, .tc h5 a, .tc h6 a { color: #555 }
.tc h3:before, .tc h4:before, .tc h5:before, .tc h6:before { content: '- ' }
.tc h3 { margin-left:.5rem
}
.tc h4 { margin-left: 1rem }
.tc h5 { margin-left: 1.5rem }
.tc h6 { margin-left: 2rem }Changelog:
07/06/2018
- CSS update











Hi, Looking thru “how to use” I see the container element has , then when applying styles you refer to .tc – a class – bit confusing!