| Author: | AngeloFaella |
|---|---|
| Views Total: | 1,779 views |
| Official Page: | Go to website |
| Last Update: | April 12, 2023 |
| License: | MIT |
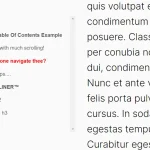
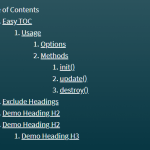
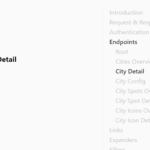
Preview:

Description:
DocumentOutline is a table of contents JavaScript library specially designed for documentation websites.
The JavaScript library walks through all heading elements within your document and generates a filterable table of contents containing anchor links in a collapsible, full-height side panel.
How to use it:
1. Download the package and insert the following files into your HTML page.
<link rel="stylesheet" href="outline.css" /> <script src="DocumentOutline.js"></script>
2. Initialize the DocumentOutline library and we’re ready to go.
let outline = new DocumentOutline();
3. Split your content into several sections using heading elements as follows:
<div>
<h1> 1 - Title</h1>
... Content 1 ...
<h2> 1.1 - Subtitle</h2>
... Content 1.1 ...
<h3> 1.2 - Subtitle</h3>
... Content 1.2 ...
<h1> 2 - Title</h1>
... Content 2 ...
<h2> 2.1 - Subtitle</h2>
... Content 1.1 ...
<h3> 2.2 - Subtitle</h3>
... Content 2.2 ...
</div>4. Available options to config the table of content panel.
let outline = new DocumentOutline({
backgroundColor: 'rgb(37, 37, 37)',
textColor: 'white',
textColorLight: 'lightgrey',
accentColor: 'rgb(0, 140, 255)',
defaultOpen: false
});5. API methods.
// show/hide the table of contents outline.showOutline(); outline.hideOutline(); // called when a search is submitted outline.onSearchInput(text);
Changelog:
04/12/2023
- Bugfix