| Author: | eCaptcha |
|---|---|
| Views Total: | 447 views |
| Official Page: | Go to website |
| Last Update: | September 14, 2021 |
| License: | MIT |
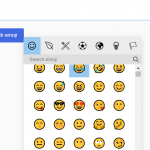
Preview:

Description:
eCaptcha is an easy and client-side captcha verification system that requests the user to pick the correct emoji in order to prove human.
How to use it:
1. Load the eCaptcha library in the document.
<link rel="stylesheet" href="eCaptcha.css"> <script src="eCaptchav2.js"></script>
2. Build the HTML structure for the emoji captcha verification system, set the URL to which the page should be redirect after successful verification, and determine the time wait (in ms) before redirecting.
<div id ="eCaptcha">
<div id="einner">
<p id ="eq"></p>
<div id="eb">
<button id ="1" class="eb">.</button>
<button id ="2" class="eb">.</button>
<button id ="3" class="eb">.</button>
<button id ="4" class="eb">.</button>
<p id="elink" class="https://cssscript.com"></p>
<p id="eMiliSec" class="3000"></p>
</div>
</div>
</div>