| Author: | tofsjonas |
|---|---|
| Views Total: | 7,596 views |
| Official Page: | Go to website |
| Last Update: | May 14, 2025 |
| License: | MIT |
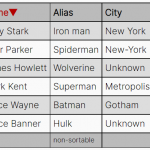
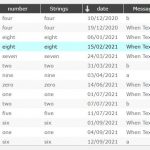
Preview:

Description:
The sortable.js JavaScript library enables any static or dynamic HTML table to be sortable. Blazing fast and simple to implement.
How to use it:
1. Import the stylesheet sortable.min.css and JavaScript sortable.min.js into the HTML document. sortable.a11y.min.js is OPTIONAL for accessibility.
<link href="/dist/sortable.min.css" rel="stylesheet" /> <script src="/dist/sortable.min.js"></script> <script src="/dist/sortable.a11y.min.js"></script>
2. Add the CSS class sortable to your HTML table and the library will take care of the rest. Note that the HTML table MUST have thead and tbody elements.
<table class="sortable">
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
</table>3. Ignore certain table columns using the no-sort class.
<table class="sortable">
<thead>
<tr>
<th>Month</th>
<th class="no-sort">Savings</th>
</tr>
</thead>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
</table>4. You can also sort any data (like dates, file size) using the data-sort attribute:
<table class="sortable">
<thead>
<tr>
<th>Month</th>
<th class="no-sort">Savings</th>
</tr>
</thead>
<tbody>
<tr>
<td>January</td>
<td data-sort="100">$100</td>
</tr>
<tr>
<td>February</td>
<td data-sort="80">$80</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Sum</td>
<td data-sort="180">$180</td>
</tr>
</tfoot>
</table>5. Use the data-sort-col attribute to sort different columns.
<thead>
<tr>
<th></th>
<th>Category</th>
<th class="show_name">Show</th>
<th colspan="2">Overall</th>
<th colspan="2" data-sort-col="5">On Our Dates</th>
<th data-sort-col="7">First Sold Out</th>
</tr>
</thead>6. Available sort events.
// start
document.addEventListener('sort-start', function (e) {
console.log('Sorting started on:', e.target)
})
// end
document.addEventListener('sort-end', function (e) {
console.log('Sorting complete on:', e.target)
})Changelog:
v4.0.2 (05/14/2025)
- Update
v4.0.1 (02/27/2025)
- Update
v4.0.0 (11/18/2024)
- Added setTimeout: lets double-click “re-sort” the table only once
- Added sort-start and sort-end events
- Added dist/standalone folder where all files are inlined, in case you want the functions to be available in the global scope
v3.2.3 (05/13/2024)
- Update & bugfix
v3.2.2 (02/14/2024)
- Update & bugfix
v3.0.0 (10/19/2023)
- aria-sort=”ascending|descending” used instead of class=”dir-d|dir-up” to keep track of direction.
- class=”dir-d|dir-up” removed.
08/23/2023
- v2.3.2: Number() instead of parseFloat() in compare
08/20/2023
- v2.3.1: Bugfixes
08/17/2023
- v2.3.0: Added class=”n-last” places empty cells always last, similar to what SQL does with ORDER BY foo NULLS LAST.
07/01/2023
- v2.2.0: th clicks only triggered in thead, not in tbody or tfoot; class=”no-sort” is now part of core JavaScript functionality, not CSS only like before
03/30/2023
- v2.1.3: sortable-base back in npm package
03/24/2023
- v2.1.0: Tiebreaker/secondary sort
03/22/2023
- v2.0.1: Bugfix
02/26/2023
- ie9 support dropped
02/10/2023
- bugfix
01/01/2023
- multiple <tbody /> work!
11/23/2022
- bugfix
08/10/2022
- added data-sort-col