| Author: | LeeWannacott |
|---|---|
| Views Total: | 4,617 views |
| Official Page: | Go to website |
| Last Update: | May 14, 2023 |
| License: | MIT |
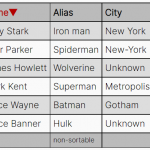
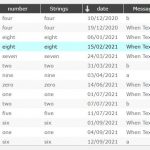
Preview:

Description:
table-sort.js is a minimal table sorter that is easy to implement by simply adding the CSS class table-sort to the table tag.
How to use it:
1. Download the library and insert the table-sort.js into the HTML page.
<script src="table-sort.js"></script>
2. Add the CSS class table-sort to your HTML table and the library will do the rest. Users can easily sort the table rows by clicking the table headers. More OPTIONAL CSS classes:
- table-arrows: Shows sort arrows
- remember-sort: Remembers sort of the original column
<table class="table-sort table-arrows remember-sort">
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
</table>3. If you’d like to sort table rows in reverse order, just add the order-by-desc class to the th element.
<table class="table-sort">
<thead>
<tr>
<th>Month</th>
<th class="order-by-desc">Savings</th>
</tr>
</thead>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
</table>4. More CSS classes for the th element.
<th class="file-size">
Sort by file sizes (B->TiB)
</th>
<th class="data-sort">
<td data-sort="42">
Sort By Data Attributes
</td>
</th>
<th class="alpha-sort">
Sort alphabetically
</th>
<th class="punct-sort">
Sort punctuation
</th>
<th class="disable-sort">
Disable the Sortable Functionality
</th>Changelog:
05/14/2023
- v1.15.0: Optimized sort type class inference
05/12/2023
- v1.14.0: Implemented iso 8061 yyyy/mm/dd sort
05/11/2023
- v1.13.0: Sort dates with dates-dmy-sort dd/mm/yyyy and dates-mdy-sort mm/dd/yyyy
05/09/2023
- v1.12.1: Fixed bug with runtime-sort innerText vs textContent
05/09/2023
- v1.12.0: Sort class inference for runtime-sort and file-size-sort automatically
05/07/2023
- v1.10.2: Added onload-sort class for th; Minor refactorings of table-sort-js.
03/07/2023
- v1.9.2: Shrink file size sorting; Fixes issue with css removal when changing sort order
02/19/2023
- v1.9.0: Introduced alpha-sort, punct-sort classes; Changed file-size class to file-size-sort.
02/19/2023
- v1.8.2: Refactoring
08/07/2022
- v1.8.0: fix: colspan messing with other column sorting
05/07/2022
- v1.7.9: Add support for “disable-sort” class per column
04/11/2022
- v1.6.9: Support display: none;
11/03/2021
- Significant refactoring
10/30/2021
- Fix bug with logic for checking if testing.
10/29/2021
- Fix edge case where user doesn’t use a <thead> tag.
05/28/2021
- Added sorting by data-attribute using th class data-sort
05/07/2021
- Refactor file-size code converting Kib, Mib … etc to bytes to function removeUnitTypeConvertToBytes
05/07/2021
- Fix closing tag being the wrong way i.e < on closing tags instead of > this way.
05/05/2021
- Add support for <th> class named days-of-week that sorts Monday=>Sunday
04/15/2021
- Remove console log
04/12/2021
- Refactoring: took DictOf off DictOfCoumnAndTableRow and put tr.querySelectorAll(td).item(columnIndex).innerHTML into a variable called tdInnerHTML
- Refactor code and reuse values











Hey, thanks for writing the article.
I made table-sort-js for my own use case when I needed to sort a table and other library’s required dependencies, multiple files or didn’t sort properly.
The objectives of table-sort-js are:
* Be easy to use (e.g Download one file and just put “table-sort” on table tags to make sortable).
* No dependencies (No jQuery)
* Be able to sort (dates, numbers, alpha, alphanumeric, etc.)(Properly; meaning natural sort)
* Not interfere too much with CSS of tables that should be left to the user in my opinion. Although, I might change the pointer when a user moves over the column header to show it is interactive.
I have also released table-sort-js on npm:
You can use npm install table-sort-js and require(“../node_modules/table-sort-js/table-sort.js”)
npm link: https://www.npmjs.com/package/table-sort-js
Thank you.