| Author: | hardikforall |
|---|---|
| Views Total: | 195 views |
| Official Page: | Go to website |
| Last Update: | March 24, 2025 |
| License: | MIT |
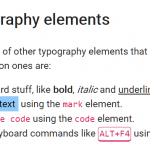
Preview:

Description:
MinimaCSS is a lightweight CSS framework designed for simplicity.
Its 12-column grid offers flexible layouts responsive across devices. Pre-designed elements like buttons, forms, and navigation save time and headaches. Utilities for spacing, color, and visibility enable quick styling changes.
Since MinimaCSS targets simplicity, it works well for beginners learning web development. The small footprint under 15kB reduces load times and bloat. While advanced sites may need more complex capabilities, MinimaCSS provides a straightforward foundation.
UI Components Included:
- Accordions
- Avatar
- Background and Text and spacing utilities
- Badges
- Breadcrumbs
- Buttons
- Cards
- Dark Mode
- Divider
- Dropdown
- Flexbox Column System
- Form Elements
- Loaders
- Modal
- Navbar
- Slideovers
- Steps
- Tabs
- Tooltip
- An more
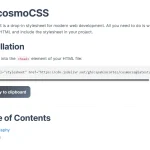
How to use it:
Simply download the package and load the minimacss.css in your document.
<link rel="stylesheet" href="/path/to/minimacss.css" />
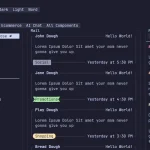
More Previews:

Slideover

Alerts

Modal

Badges
Loaders & Avatars

Form Controls

Buttons
Changelog:
03/24/2025
- Update
11/15/2023
- Shadow fix and Control changes