| Author: | elliottprogrammer |
|---|---|
| Views Total: | 6,850 views |
| Official Page: | Go to website |
| Last Update: | June 14, 2022 |
| License: | MIT |
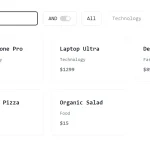
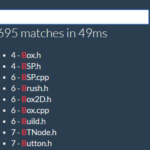
Preview:

Description:
alphaListNav.js is the vanilla JS version of the listnav jQuery plugin that dynamically generates alphabetical navigation links to filter an HTML list alphabetically.
How to use it:
Load the stylesheet alphaListNav.css in the header.
<link rel="stylesheet" href="alphaListNav.css">
Load the JavaScript alphaListNav.js right before the </body> tag.
<script src="alphaListNav.js"></script>
Initialize the alphaListNav.js library on your list. Done.
<ul id="list-nav" class="list-nav"> <li class="item-class"><a href="">bsarokee</a></li> <li class="item-class"><a href="">Agency</a></li> <li class="item-class"><a href="">Alberton</a></li> <li class="item-class"><a href="">Alder</a></li> ... </ul>
const cityList = new AlphaListNav('list-nav');Set the initial letter. Default: ‘A’.
const cityList = new AlphaListNav('list-nav',{
initLetter: 'B'
});Determine whether to show all list items on init. Default: false.
const cityList = new AlphaListNav('list-nav',{
includeAll: true
});Full configuration options with default values.
const cityList = new AlphaListNav('list-nav',{
// hide on init
initHidden: false,
// initial hidden text
initHiddenText: 'Tap a letter above to view matching items',
// initial letter
initLetter: 'A',
// include All button
includeAll: true,
// text for 'all' button
allText: 'All',
// text to display when no matching entries
noMatchText: 'No matching entries',
// include numbers '0-9'
includeNums: true,
// concatinate numbers 0 thu 9 into one button
concatenateNums: true,
// include '...' option to filter non-english characters
includeOther: false,
// disable empty navigation letters
flagDisabled: true,
// remove disabled letters
removeDisabled: false,
// an array of prefixes to ignore
prefixes: [],
// filter selector
filterSelector: '',
// show the number of entries
showCounts: true,
// show the heading above the list
showLetterHeadings: true,
// heading tag
letterHeadingTag: 'h3',
});Changelog:
v0.7.2 (06/14/2022)
- Add ‘letterHeadingTag’ option and heading id’s.
02/18/2020
- allow for multiple instances
v0.7.1 (02/16/2020)
- improve letter-count positioning
v0.7.0 (02/03/2020)
- added additional options
08/07/2019
- v0.0.3