| Author: | robertpainsi |
|---|---|
| Views Total: | 757 views |
| Official Page: | Go to website |
| Last Update: | June 24, 2024 |
| License: | MIT |
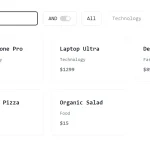
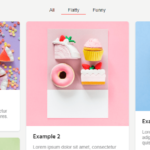
Preview:

Description:
Filtering.js is a lightweight yet powerful JavaScript plugin that allows you to filter elements using single or multiple conditionals swiftly.
It leverages HTML5 data attributes to provide the flexibility and robustness to handle complex filtering requirements.
How to use it:
1. Download and load the Filtering.js library.
<script src="/dist/index.js"></script>
2. Create a group of controls to filter your elements within the document.
<div id="root">
<div id="filtering">
<div class="filtering-group" data-group-name="color">
<span class="filtering-group-header">Color</span>
<div class="filtering-filter" data-filter-name="red">Red <span class="total"></span></div>
<div class="filtering-filter" data-filter-name="green">Green <span class="total"></span></div>
<div class="filtering-filter" data-filter-name="blue">Blue <span class="total"></span></div>
</div>
<div class="filtering-group" data-group-name="size">
<span class="filtering-group-header">Size</span>
<div class="filtering-filter" data-filter-name="small">Small <span class="total"></span></div>
<div class="filtering-filter" data-filter-name="large">Large <span class="total"></span></div>
</div>
</div>
<div id="items">
<div id="item-1" class="filtering-item red small" data-filter-color="red" data-filter-size="small"></div>
<div id="item-2" class="filtering-item blue large" data-filter-color="blue" data-filter-size="large"></div>
<div id="item-3" class="filtering-item red large" data-filter-color="red" data-filter-size="large"></div>
<div id="item-4" class="filtering-item red small" data-filter-color="red" data-filter-size="small"></div>
<div id="item-5" class="filtering-item green small" data-filter-color="green" data-filter-size="small"></div>
</div>
</div>3. Initialize the Filtering.js.
const parser = new FilteringParser();
const schema = parser.parseSchemaFromHtml(document.querySelector('#root'));
const filtering = new Filtering(schema);function updateFilter() {
const filterData = parser.parseEnabledFilterDataFromHtml(document.querySelector('#filtering'));
filtering.filter(filterData)
.then((result) => {
for (const group of result.groups) {
for (const filter of group.filters) {
const filterElement = filter.schemaFilter.data.element;
filterElement.querySelector('.total').innerText = `(${filter.possibleItems.length})`;
filterElement.classList.toggle('disabled', filter.possibleItems.length === 0);
}
}
for (const item of result.allItems) {
item.data.element.classList.toggle('filtered', !result.filteredItems.includes(item));
}
})
}
for (const filterElement of document.querySelectorAll('.filtering-filter')) {
filterElement.addEventListener('click', (event) => {
event.preventDefault();
if (filterElement.classList.contains('disabled')) {
return;
}
filterElement.classList.toggle('enabled');
updateFilter();
});
}
updateFilter();Changelog:
06/24/2024
- v1.0.16: Add FilteringFlow.destroy method
01/04/2024
- v1.0.15: Bugfixes
07/26/2023
- v1.0.14
06/21/2023
- Ignore error if filter of item doesn’t exist
06/20/2023
- Filter all will have checked class now
06/07/2023
- Add filtered class to items that’re missing in Result.allItems
05/23/2023
- Add FilteringFlow.handleFilterResult function