| Author: | mdipierro |
|---|---|
| Views Total: | 535 views |
| Official Page: | Go to website |
| Last Update: | September 26, 2020 |
| License: | MIT |
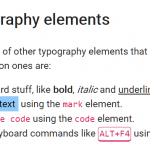
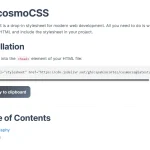
Preview:

Description:
no.css is a pure CSS front-end framework that helps developers quickly create modern web pages with almost no classes.
You can think of it as an advanced CSS reset library. Comes with several commonly used components like dropdown, modal, and accordion.
How to use it:
1. Download and load the no.min.css in the document.
<link rel="stylesheet" href="no.css" />
2. Create a responsive dropdown nav. Possible color classes:
- black
- white
- default
- success
- warning
- error
- info
- transparent
<nav class="black">
<a>LOGO HERE</a>
<label for="hamburger">☰</label>
<input type="checkbox" id="hamburger" />
<ul>
<li><a>Home</a></li>
<li><a>Test1</a></li>
<li><a>Test2</a></li>
<li><a>Test3</a></li>
<li>
<a>Test4</a>
<ul>
<li><a>Test5</a></li>
<li><a>Test6</a></li>
<li><a>Test7</a></li>
<li><a>Test8</a></li>
</ul>
</li>
</ul>
<ul>
<li>
<a>Login</a>
<ul>
<li><a>Register</a></li>
<li><a>Lost Password</a></li>
<li><a>Logout</a></li>
</ul>
</li>
</ul>
</nav>3. Create an alert box.
<div role="alert" class="warning"> <span class="close"></span> Alert Message Here </div>
4. Create a grid system. Possible classes:
- c25 (25%)
- c33 (33%)
- c50 (50%)
- c66 (66%)
- c75 (75%)
<div class="columns">
<div class="c33">
...
</div>
<div class="c66">
...
</div>
</div>5. Create an accordion component.

<div class="accordion">
<!-- checkbox here is to keep the state of the accordion
its id must be unique and referened by the label -->
<input type="checkbox" id="x03">
<label for="x03"><a>One</a></label>
<div class="white">
{content}
</div>
</div>6. Create a modal window.

<label role="button" for="x06">open modal</label>
<div role="dialog">
<input type="checkbox" id="x06"/>
<div>
<label class="close" for="x06"></label>
<center class="white padded">
<h2>Hello from modal</h2>
{content}
</center>
</div>
</div>Changelog:
09/26/2020
- fixed footer and max 900 on center